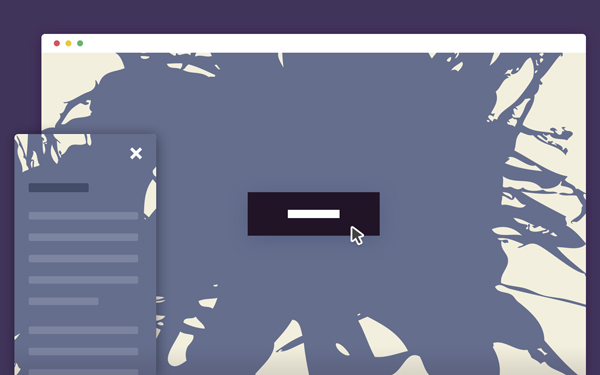
This is an experiment where grid items get revealed and unrevealed with animated, morphing SVG paths using anime.js. It’s been developed by Codrops.
These effects can look quite interesting on image grids, covering and uncovering every grid item when navigating. The idea was sparked by the beautiful and creative JOHO’s website.
The main idea is to use fitting coupled effects that work well with each other, and to play with organic looking shapes. Using SVG paths allows to specify several steps for the animation which leaves us with virtually endless possibilities.