Loaders and progress bars are very popular in recents years.Today many web applications and websites use loader animations and progress bars to boost the performance and make them more attractive and stylish.Loading animations and progress bars are really important for users because they signal the user that something is still going on.
In today’s post we have gathered jQuery and pure CSS3 loading animations and progress bars.But make sure that CSS3 animations are not yet supported in old browsers so try modern borwsers to see live action of these plugins.
You may also take a look at our past jQuery tutorials and plugins;
- 14 Must See New and Useful jQuery Plugins for Developers
- 10 jQuery Plugins and Tutorials To Create Panoramic Image Views
- 10 Great jQuery Plugins for 360-Degree Image Rotation
JS Animated Loading Spinner
 This pack is easly customisable, you can change 10 parameters, as radius, size, color, speed, weight, etc in a very easy way.
This pack is easly customisable, you can change 10 parameters, as radius, size, color, speed, weight, etc in a very easy way.
Source | Demo
Percentage Loader
 A tiny jQuery plugin for displaying progress in a visual and engaging way
A tiny jQuery plugin for displaying progress in a visual and engaging way
Source | Demo
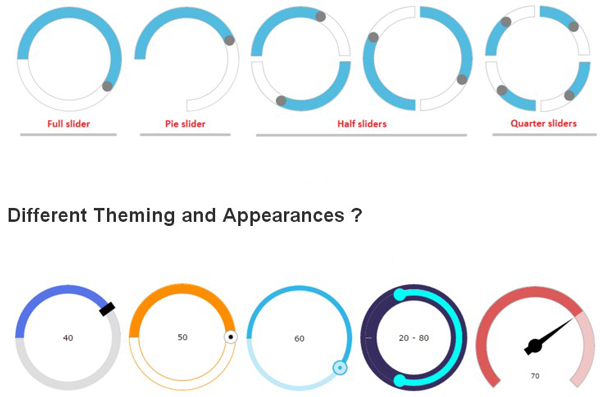
jQuery Circular Progress Bar
 Another progress bar w,th circular shape.
Another progress bar w,th circular shape.
Source | Demo
Spin.js
 An animated CSS3 loading spinner.
An animated CSS3 loading spinner.
Source | Demo
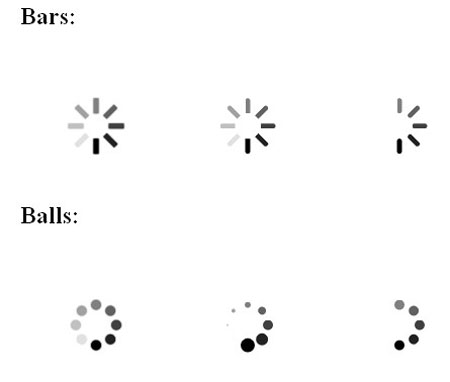
CSS3 Loading Animation Loop
 Three CSS3 animation loop and can be used in preloader for images with jQuery.
Three CSS3 animation loop and can be used in preloader for images with jQuery.
Source | Demo
CSS3 Loading Animation
 Another CSS3 loading animation with CSS3.
Another CSS3 loading animation with CSS3.
Source | Demo
CSS Load
 Loading CSS spinners and bars generator for AJAX & JQuery
Loading CSS spinners and bars generator for AJAX & JQuery
Source | Demo
CanvasLoader Creator
 The Heartcode CanvasLoader Creator is a free online tool which you can use to generate scripted preloaders (spinners or throbblers) for your HTML projects.
The Heartcode CanvasLoader Creator is a free online tool which you can use to generate scripted preloaders (spinners or throbblers) for your HTML projects.
Source | Demo
The Facebook Loading Animation
 Facebook loading animation using CSS3 animations.
Facebook loading animation using CSS3 animations.
Source | Demo
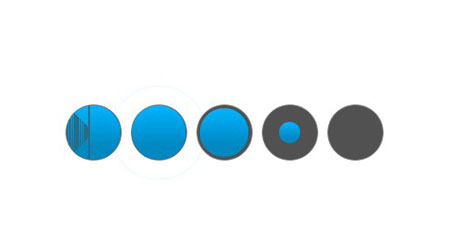
Flickr Style Loading Animation Using JQuery
 A Flickr like loading animation.
A Flickr like loading animation.
Source | Demo
CSS Loading Animation Circle Style
 Loading progress using clean CSS3.
Loading progress using clean CSS3.
Source | Demo
CSS3 Loading Spinners Without Images
 Create animated image-less loading spinners such as used in a lot of webapps
Create animated image-less loading spinners such as used in a lot of webapps
Source | Demo
Bouncy Animated Loading Animation
 A loading animation fron Chris Coyier
A loading animation fron Chris Coyier
Source | Demo
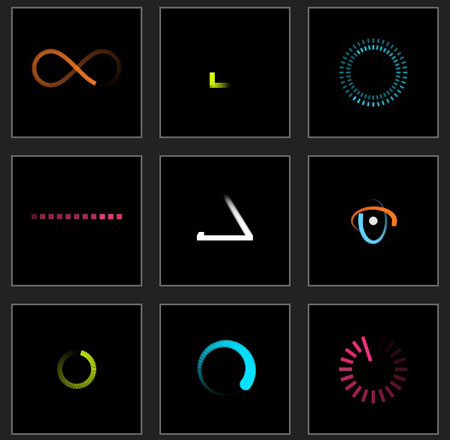
Sonic.js
 Sonic is a quick and tiny class you can use to generate loading indicators of different shapes, colours, speeds etc.
Sonic is a quick and tiny class you can use to generate loading indicators of different shapes, colours, speeds etc.
Source | Demo
QueryLoader2
 QueryLoader2 is simply scanning the given elements for images (and background images) and preloading them before the website is visible.
QueryLoader2 is simply scanning the given elements for images (and background images) and preloading them before the website is visible.
Source | Demo
CSS3 And JQuery Progress Bar
 A fancy progress bar using CSS3 and jQuery, but no Flash or even images.
A fancy progress bar using CSS3 and jQuery, but no Flash or even images.
Source | Demo
jQuery Progress Bar
 WebAppers have created a simple Javascript based Percentage Bar / Progress Bar which is inspired by Bare Naked App.
WebAppers have created a simple Javascript based Percentage Bar / Progress Bar which is inspired by Bare Naked App.
Source | Demo
jQuery Ajax Loader & Spinner
 A tutorial for creating on the fly ajax loaders.
A tutorial for creating on the fly ajax loaders.
Source | Demo
Animated jQuery Progressbar Plugin
 Learn how to creater an animated progress bar.
Learn how to creater an animated progress bar.
Source | Demo
Progressbar
 The jQuery UI Progressbar plugin uses the jQuery UI CSS Framework to style its look and feel, including colors and background textures.
The jQuery UI Progressbar plugin uses the jQuery UI CSS Framework to style its look and feel, including colors and background textures.
Source | Demo
Ajax Style Loading Animation in CSS3 ( no Images )
 Tutorial for creating Ajax style Loading Animation using pure CSS3
Tutorial for creating Ajax style Loading Animation using pure CSS3
Source | Demo
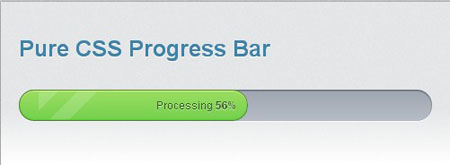
Pure CSS Progress Bar
 A Progress Bar implemented entirely using CSS 3 gradients, shadows, and border-radius, with a touch of animation.
A Progress Bar implemented entirely using CSS 3 gradients, shadows, and border-radius, with a touch of animation.
Source | Demo
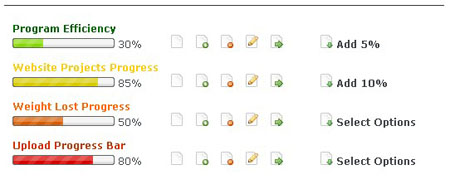
CSS3 Progress Bars
 Pure CSS3 progres bars created by Chris Coyier.
Pure CSS3 progres bars created by Chris Coyier.
Source | Demo
jQuery High Quality Loader
 Bestloader is a plugin for jQuery that lets you to have an high quality loader. This is possible because this isn’t a gif image, but it’s an animated png. Bestloader supports high resolution display, like retina display
Bestloader is a plugin for jQuery that lets you to have an high quality loader. This is possible because this isn’t a gif image, but it’s an animated png. Bestloader supports high resolution display, like retina display
Source | Demo
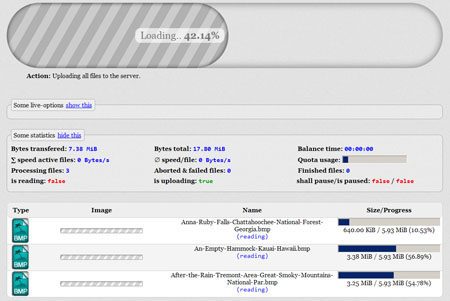
The AwsmUploader
 It lets you easily upload files by drag-n-drop with blank JavaScript, HTML5 and PHP on the serverside.
It lets you easily upload files by drag-n-drop with blank JavaScript, HTML5 and PHP on the serverside.
Source | Demo
Advanced Progress Loader
 Advanced Progress Loader is fully customizable loader and supports all major browsers.You can easily change radius,thickness,size,speed etc.See the demo.
Advanced Progress Loader is fully customizable loader and supports all major browsers.You can easily change radius,thickness,size,speed etc.See the demo.
Source | Demo
PageLoading – jQuery Plugin
 This jQuery plugin that will allow you to show a loading view during the loading of a web page.You will be able in a row and some parameters to customize the loading view. It’s colors, loader icon, the background image of the loading view.
This jQuery plugin that will allow you to show a loading view during the loading of a web page.You will be able in a row and some parameters to customize the loading view. It’s colors, loader icon, the background image of the loading view.
Source | Demo
Simple Loading Modal
 This plugin creates a simple loading modal. It appears on your website content area and fades away. Simply pass in your element and everything else is taken care of.
This plugin creates a simple loading modal. It appears on your website content area and fades away. Simply pass in your element and everything else is taken care of.
Source | Demo