In the last few years jquery image sliders and jQuery image galleries become very popular in blogs and especially in portfolio sites.One of the easiest solution to attract your visitors and to show your potential clients your portfolio is the image sliders and image galleries.
Today we bring together jQuery image sliders and galleries which are released in the last few months or updated recently.
Make your snazzy jquery websites work with powerful web hosting built to perform.
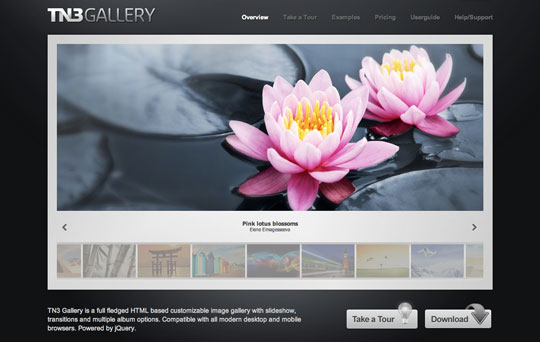
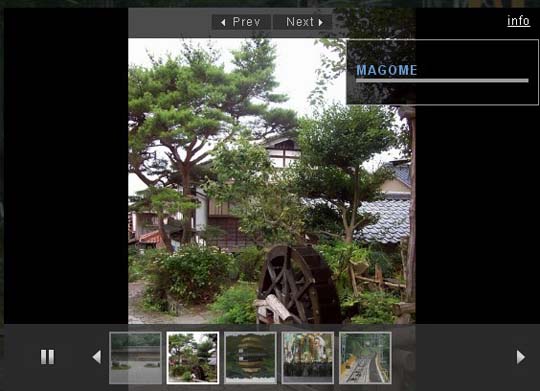
TN3 Gallery
TN3 Gallery is a full fledged HTML based customizable image gallery with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Powered by jQuery.
 Documentation | Examples | Features
Documentation | Examples | Features
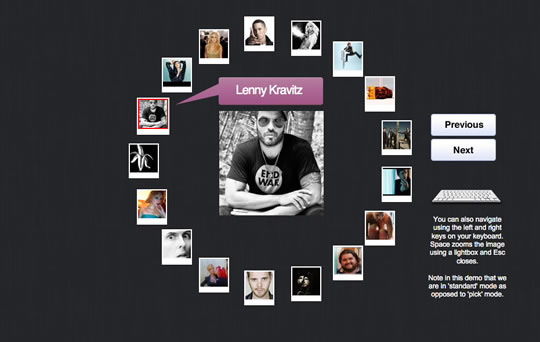
Circular Image Galleries With jQuery
Display your images or items around a shape like a circle or an ellipse.
 Documentation | Demo1 | Demo2 | Demo3 | Demo4
Documentation | Demo1 | Demo2 | Demo3 | Demo4
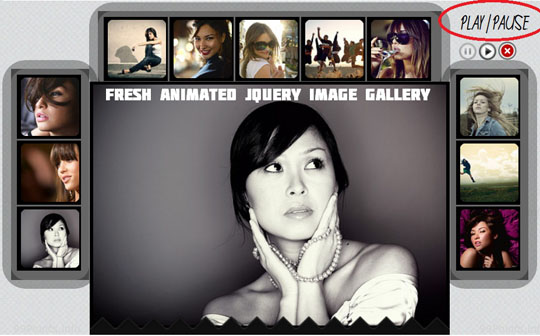
JQuery Image Gallery with Captions and Auto Play/Pause Rotation
An awesome jquery gallery which is transparent, fixed on screen, autoplay on/off buttons and css3 stylized gallery.
 Documentation | Demo
Documentation | Demo
JQuery Based Flipped Image Gallery with Bounce Effects
A simple jQuery based flipped image gallery. On hover the images will expand.
 Documentation | Demo
Documentation | Demo
Tiny Circle Slider
Tiny Circleslider is a circular slider / carousel.Tiny Circleslider can blend in on any web page.
 Documentation | Demo
Documentation | Demo
Awesome Scrolling Navigation using jQuery
The main thing flipboard do differently is to have the logo and logo background elements move at different animation speeds from each other and the main content
 Documentation | Demo
Documentation | Demo
Sliderman
Sliderman is a standalone javascript library for sliding images. The main feature of Sliderman.js is multiple unique effects which can be combined together.
 Documentation | Demo
Documentation | Demo
Rotating Image Slideshow w/ CSS3 and jQuery
You can use it to spice up your web sites, product pages and other projects with some CSS3 magic.
 Documentation | Demo
Documentation | Demo
A Flickr-powered Slideshow
A jQuery plugin that will make it easy to create slideshows, product guides or presentations from your Flickr photo sets. The plugin will be using Flickr’s APIs and YQL to fetch the photos in the sets, after which it will create the markup of the slideshow and listen for events.
 Documentation | Demo
Documentation | Demo
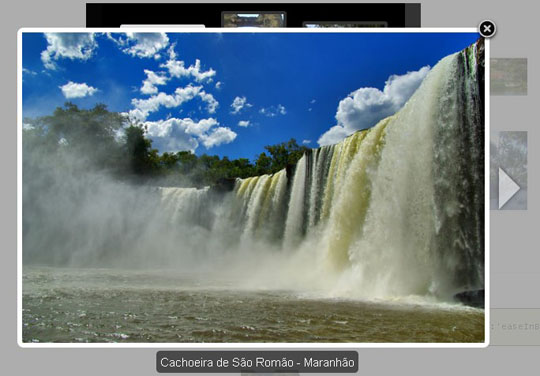
Awesome jQuery Image Gallery Plugin(Thumbox)
Browse the images via mini-gallery.Display images description.Effects for input and output images.Keyboard navigation.Navigation with the mouse wheel.
 Documentation | Demo
Documentation | Demo
jbgallery 3.0(Big Multiple Images Slideshow With JQuery)
jbgallery is a UI widget webpage written in javascript on top of the jQuery library.Its function is to show a single big image, multiple images, multiple galleries, slideshows, as a site’s background, in a “dialog” mode or as a common pop-up.
 Documentation | Demo
Documentation | Demo
Lightweight Thumbnails Image Gallery
Galleria is a JavaScript image gallery framework built on top of the jQuery library. The aim is to simplify the process of creating professional image galleries for the web and mobile devices.
 Documentation | Demo
Documentation | Demo
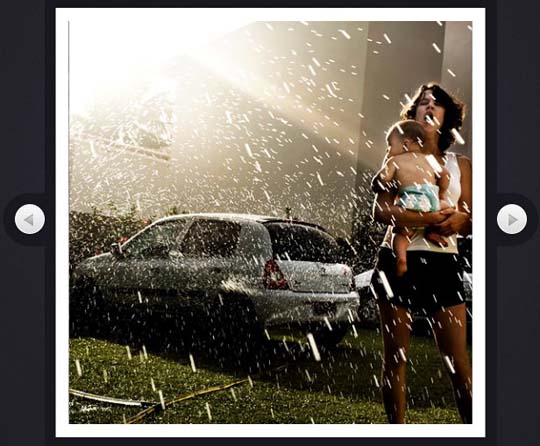
Sideways – jQuery Fullscreen Image Gallery
A simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS.
 Documentation | Demo1 | Demo2
Documentation | Demo1 | Demo2
Galileory jQ(All-In-Box jQuery Image Gallery)
All images placed into a single box which can be positioned, sized and stretched however you wish. It is totaly client relative, compatible with all CMS and can be integrated into any website or blog.
 Documentation | Demo
Documentation | Demo
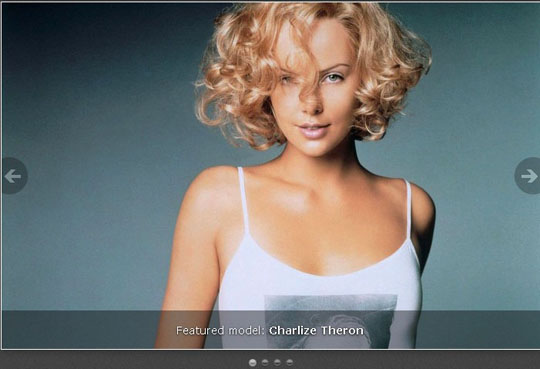
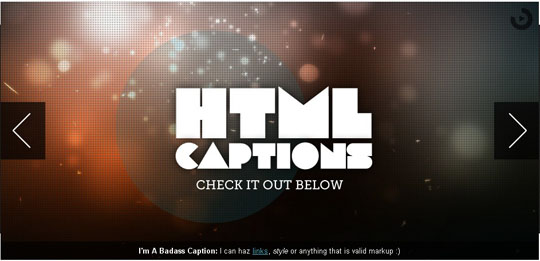
Orbit:Countdown Image Slider Plugin
jQuery plugin lets you create a simple, effective and beautiful slider for images of any size, and even includes some parameters for making awesome captions and a sweet timer.
 Documentation | Demo
Documentation | Demo
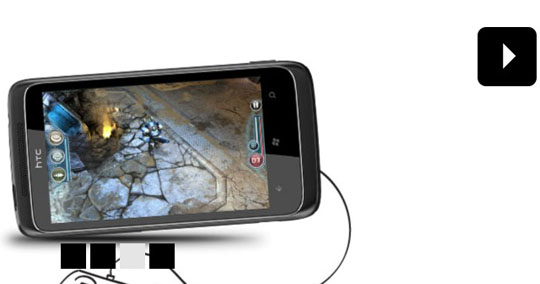
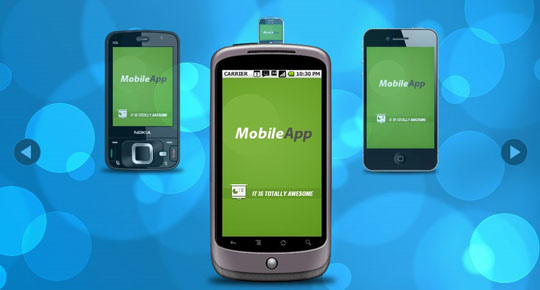
jQuery & CSS MobileApp Website Effect
A complete jQuery & CSS website for a fictional mobile application. It is going to feature semantic markup and a progressively enhanced slideshow effect. It will allow the user to see four of the most popular smartphones running the mobile app.
 Documentation | Demo
Documentation | Demo
Mask Transition Slideshow With jQuery
The main concept is put an element infront of the fading square, then fade out the square to give the masking effect.
 Documentation | Demo
Documentation | Demo
Modern Gallery Using Raphael Library and jQuery
Create a modern gallery (with cool animation effect) using Raphael library and jQuery.
 Documentation | Demo
Documentation | Demo
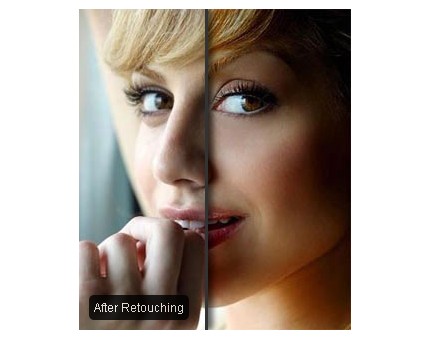
Attractive Before and After Photo Effect with jQuery
Cretaed by Kevin Liew.It is compatible with IE6, 7, 8, Firefox, Chrome and Safari.
 Documentation | Demo
Documentation | Demo
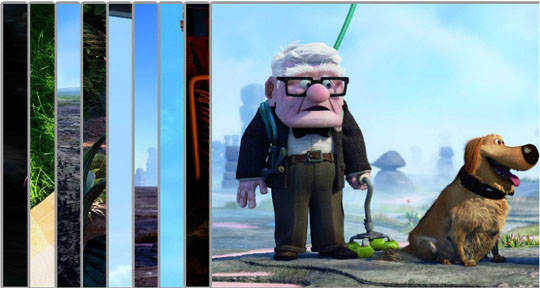
Fullscreen Gallery with Thumbnail Flip
A thumbnail of the currently shown fullscreen image on the side that flips when navigating through the images. The big image will slide up or down depending where we are navigating to.
 Documentation | Demo
Documentation | Demo
3D Wall Gallery
Using the Safari browser the images of this gallery will be put into 3D perspective, when scrolling or sliding. When viewed with another browser, the gallery will be shown normally, retaining all the functionality.
 Documentation | Demo
Documentation | Demo





fantastic, thanks
[…] Read the source… […]
This post is awesome..thanks you very much for posting this…i love it…
[…] 20 Fresh jQuery Image Gallery/Slider Plugins and Tutorials Worth a Look […]
[…] Direct Link […]
[…] 20 Fresh jQuery Image Gallery/Slider Plugins and Tutorials Worth a Look […]
Fantastic collection. Many thanks for sharing!
[…] 20 (More) Fresh jQuery Image Gallery/Slider Plugins and Tutorials Worth a Look […]
Thanks so much this is just what i was looking for
These are very nice galleries but I need one where the user could also zoom on very large images (21 MP, around 9MB each) without loosing the quality. Have found AJAX-ZOOM. Here is a link of how it should or could look like:
http://www.ajax-zoom.com/examples/example18.php
Is there an alternative to AJAX-ZOOM (non flash)? AJAX-ZOOM seems to be the right tool for me but it requires PHP to run. Thanks.
[…] 20 (More) Fresh jQuery Image Gallery/Slider Plugins and Tutorials Worth a Look […]
The jQuery Slider Gallery does not work with any modern version. I found one that is similar that does work.
http://www.ajaxera.com/jquery-updated-slider-gallery/
Awesome collection…Thanks for sharing..
nice collection of jquery slideshow.
Thanks to sharing.
Ah, Finally reached my destination. Thanks so much for sharing this. Very very helpful for me.
[…] 20 (More) Fresh jQuery Image Gallery/Slider Plugins and Tutorials Worth a Look | DesignBeep […]
I rarely get to use the coolest jQuery stuff in production but I did recently use the mobile phone image carousel (from tutorialzine). Finished result here: http://mobile.kurtosys.com/
You can also use the flash slider called FlashSlide.net, with 3d effects.