It’s been said that great Typography goes unnoticed but in the latest web designing trends always follow wide range of Typography designs in their templates even its just a web login form template.
Great Typography is the point at which is in the pages of an arresting book. Yes, extraordinary arrangement of it needs to benefit with composing; yet the oil the powers this yearning to peruse is the configuration of the content. How the content streams on a page, its surface, dispersing, structure, mood, congruity, accentuation, and the positive and negative space all work together to bolster the content.
Definition and Meaning
Typography is the configuration and utilization of Typefaces as a method for correspondence. It is considered to have started with Gutenberg and the advancement of moveable sort. In any case, Typography has its roots in manually written letterforms. Typography includes everything from Calligraphy through advanced sort and sort on Web pages. It additionally incorporates sort creators who make new letterforms and in addition Designers and calligraphers who utilize the letters as a feature of their Designs. Typography utilizes Typefaces and the whitespace around and through them to make an entire Design.
Principles and Regulations
Typography is, just, the workmanship and system of masterminding sort. It’s vital to the task and abilities of a graphics designer and unlike most people think, it’s use is not just to make the words readable, it’s more than that.
It’s also very good to note that your decision on the type of Typeface to use and how you utilize it to function with your format, lattice, shading plan, outline topic thus on will have the effect between a decent, terrible and extraordinary configuration.
Great Typography is halfway down to innovative instinct, yet it’s difficult to wind up talented in typography without comprehension the essential standards of the specialty – regardless of the fact that you intend to break them.
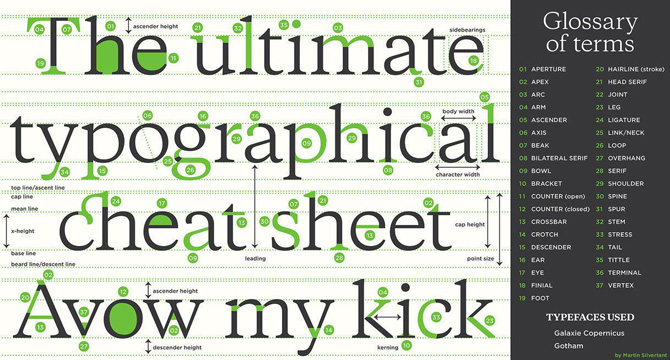
Typeface Anatomy or Anatomy of Typography
Each Typeface is comprised of diverse components that recognize it from different Typefaces. Unless you are going to go into sort outline, Web Designers don’t for the most part need to know the specifics of Typeface Anatomy or Anatomy of Typography. The components you ought to be mindful of are:
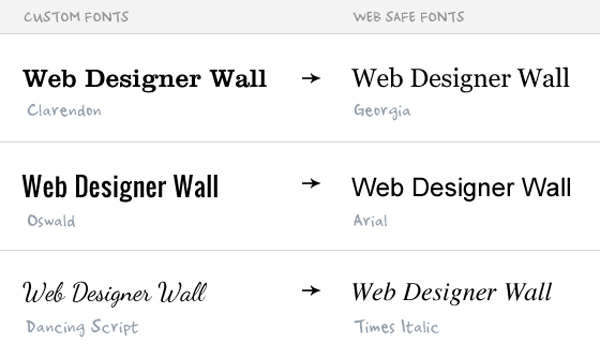
There are a shocking cluster of expert textual styles to browse. Be that as it may, with awesome force comes incredible obligation.
Notwithstanding locales, for example, our own giving connections to the best free text styles accessible, however that doesn’t mean it’s not worth putting resources into paid ones. A typeface, similar to any type of configuration, is made by skilled workers over a significant stretch of time, utilizing the ability and probably the experience they have been sharpening for a long time.
Furthermore, the advantages of an efficiently composed textual style – different styles and weights to shape up a whole family, deliberately thought to be kerning sets, multi-dialect support with universal characters, expressive exchange glyphs in order to increase character and mixture to sort setting – they are not generally found in fonts that are provided for free.
Here are probably the most critical typographic contemplations the expert designers need to consider.
1. The Size
No two typefaces were created the same. Some are quite wide and fat; while some of them are thin and tight. Therefore, words that are set up in different typefaces can cover a whole lot of space in that particular page
The stature of every character is known as its ‘x-tallness’ (just in light of the fact that it’s taking into account the letter ‘x’). At the point when you try to blend typefaces -, for instance, when you make use of an alternate face to mean a range of a particular consideration – it’s great and quite insightful to make use of those that share x-stature that is comparable. The breadth of every character is known as the ‘set width’ – which compasses the assemblage of the letter in addition to a space that goes about as a cushion with other letter.
The most widely recognized technique to gauge types is known as the point framework, which originated from the eighteenth century. A point is 1/72 inch. Twelve points makes 1 pica, which is a unit that is utilized to gauge section widths. Inches, millimeters, or pixels can also be used to measure type sizes.
2. Leading
Leading simply explains the perpendicular space which is between every lines of type. Popularly known as this because the strips of leads was initially utilized in separating line of type during the times of metal typesetting. In the case of coherent body texts which are very easy to read, the general guideline should be that your driving quality ought to be more noteworthy than the text dimension; anywhere in the range of 5/4 to 3/2 times.
3. Kerning and tracking
Kerning simply means the process by which the distance between two or more characters are adjusted to produce a pairing that is cordial. For example, in a case an uppercase “A” comes up against an uppercase ‘V’, then their corner to corner strokes are normally kerned to make the top left of V stays over the base right of ‘A’. Kerning is very much like, however not similar to, ‘tracking’; This simply explains the arrangement of each and every character.
4. Measure
The expression “measure” signifies the breadth of square of the content. If you are trying to get a suitable the ideal reading background, then it’s unmistakably a demanding thought.
5. Pecking order and scale
In the event that all type were of similar sizes, it will be quite hard to actually know the most vital information that is present on that page. To be able to direct the peruser, the headings are normally massive, the sub-heading is quite small, and body sort is even littler. The proportion is not by any means the only approach to portray a system that is progressive – this can also be gotten with dispersing, weight and shading.

The terms connected with Typography are divided into a few classes in light of utilization. This word index consist regular expressions, typography language, text style ID, separating and claim to fame lettering. Trying to comprehend most of these generally utilized names for these letter parts can aid you to talk the language of type better. lots of this glossary are utilized as a part of normal discourse among Designers.
1. Commonly used terms
Ascender: Any letter part that extended outside the limits of the x-stature of a set character.
Descender: Any letter part of a letter that falls underneath the gauge of a set character.
Stroke: The particular lines utilized in creating letterforms. Strokes are calculated by weight in light of how thin or thick the letters look. A few letters are made utilizing various stirs, while others just utilize a solitary stroke. The locution dates back to when all types were made using the hand and every stroke was made during the time pens were taken from paper.
Serif: These are the brief strokes that reach out from the letters. They mainly show up on the base and upper corner of character and also go from little and also square to huge and rather expand. Serif text styles allude to sort families that incorporate serifs on every character.
Sans serif: These are typefaces with the absence of serifs. Sans serif are called Gothic.
Stem: Stem is referred to as perpendicular full-length strokes that are in characters. This principle stroke can also be impeccably vertical, for example, in the character “T,” or maybe have a corner to corner inclination, similar to in letter “V.”
Tail: A tail is known as an end stroke that possess more of an enhancing vibe. Some match and mix the words tail and descender however it is good to note that tails do not generally need to fall beneath the gauge.
2. Terms in Jargon
When you truly begin discussing the particular sections of a letter, then you will start hearing other arrangement of lingo. While the vast majority of these terms are already known to the font designers and typographers, they are not usually known to the web designers.
Counter: These are the open distance inside the character strokes. These Counter spaces usually occur because of completely shut or somewhat shut letter shapes.
BOWL: The completely closed segment of a character made by lone or adjacent strokes.
Arm: This is a perpendicular or level stroke that just meets other strokes at a point and is open on the flip side.
Eye: The eye implies to a closed space within a letter structure, particularly that space within the letter e.
Crossbar or bar: This simply refers to as the level strokes in the middle of two letters. A crossbar is generally used to join focuses on a solitary stroke, for example, in the letter “e.” Crossbars unite separate strokes, for example, in the capitalized “A.”
Link: Link is a stroke that interfaces an alphabet which comprises of two dishes, for example, “g” in some typefaces.
Terminal: This the last point of a descender. A real terminal does exclude a serif; however, a teardrop terminal can be said to be an adjusted teardrop-formed serif on top of a descender.
3. Fonts
Everybody comprehends the meaning of a font. Be that as it may, do you truly know how they are calculated or what makes up a strong or consolidated type?
Point: An estimation of sort. There are said to seventy two points in 1 inch.
Consolidated type: Any kind of style that is created by the use of. Consolidated text styles can possess thick or slight strokes.
Strong or boldface: By the use of a heavier weight for every stroke of all typefaces which makes every letter to show up with more accentuation. Bolding alludes to all weight in a typeface which is quite thicker than the normal or general variation of the textual style.
Italic: The sloping or forward incline included in a typeface. Italics consist of slant or a blend of slant and cursive subtle elements.
Show text style: Typefaces utilized for expansive sort as a part of activities is called showcase sort. These typefaces don’t need to appear as something else textual styles than utilized somewhere else as a part of the task yet compare to the measure of content. Show textual styles are commonly utilized at 16 focuses or more prominent and are often seen in headers, banners and headlines.
Openface: Openfaces are known as fonts which compose of open ranges included in every letter. Openface textual styles will exclude bowls.
Conclusion
Understanding the dialect of type is an instrument that can help creators better speak with other inventive experts. Attempt to get yourself acquainted with sort language so you can talk the discussion as well as so you can likewise better comprehend the essentials of typography. Type is a key piece of all website design. Understanding it won’t just make you feel more certain about living up to expectations with others yet will likewise help you succeed in a mixed bag of configuration activities.