So, there you are, working on another revision request.
You’re now looking at something that barely resembles what you had in mind when you first started the project.
It might seem discouraging, but that’s just the way things are in the web development business. Even though you know the ins and outs of effective design, clients must get what they want — if not, be convinced to want something else.
Years of experience under your belt? A portfolio of successful sites done for previous clients?
Yeah — they’re probably over your work history at this point. All that matters to them now is their website, and they can get too finicky about it.
Of course, revisions can be just as stressful to clients as they are to you. And while they’re usually necessary to make sure the best work gets delivered, they can also be avoided by understanding why they get rejected in the first place.
Without further ado, here are 5 reasons why your web design work are being sent back:
Undefined Goals
One of the main reasons why web designers face endless revision requests is the lack of clear goals.
During your initial conversation, you may have settled for an idea that sounds like:
Maximizing readability and style while making the brand stand out from competitors.
Familiar? The bad news is, that’s nowhere near enough.
To put it simply, you failed to meet your client’s expectations because they were never established to begin with.
The best course of action is to stop whatever it is you’re doing now, reach out to your client, and talk. What you need to do is plan a major revision based on well-defined, measurable goals.
For example, does your client need to convert more visitors into newsletter subscribers? Are they trying to sell an AI-powered fitness tracker?
By answering these questions and being as clear as possible, you can identify and justify the design elements you plan on using — be it a large CTA button or an animated background.
Here’s an example page from a company that should know a thing or two about web design:

Once your client understands that every decision you make serves a specific purpose, they’re more likely to understand and accept your ideas in the future.
They’re Worried About Performance
Sometimes, clients see problems that aren’t on the website itself.
If you pitched them a design that looks too busy in a way that it will affect readability, then that’s understandable. But if your clients are worried that your use of visuals actually impacts performance, then they have a valid concern — and one that needs addressing immediately.
As a web designer, you should know that visual content can, in fact, slow a website down. That is if you fail to implement the necessary optimizations on the assets.
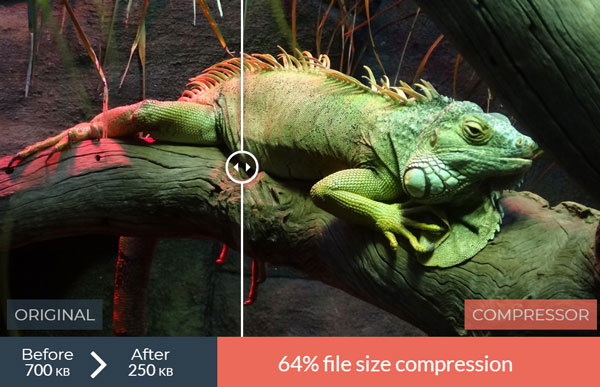
That said, make sure you elaborate your content optimization process and perhaps show them actual benchmarks. If you aren’t doing so already, use lossless compression tools like Compressor.io to reduce the file size of images without compromising quality.

It may also be the best time to educate clients on the other factors that affect a website’s loading speed.
A shared hosting plan, for example, can subject performance and stability to the resource usage of other websites on the same server. In which case, you should inform them of their options when it’s time to move on from a shared host.
If your client will be targeting an international audience, consider encouraging them to use a Content Delivery Network or CDN, which works by storing and transferring website data via globally-distributed cache proxy servers. This, in turn, will speed up the website’s performance if the user is accessing it from a distant location.
Too Much Microinteractions
Every once in a while, you come across a client who’s adamant about accomplishing a website’s one true goal.
That’s usually a good thing — unless you were feeling extra creative at the time and snuck in a handful of microinteractions.
If you’ve been keeping up with the web design community recently, you’ll know that adding microinteractions is one of the current web design trends that adds a bit of spice to the user experience. These are simple animations that trigger whenever users come across or interact with certain elements on a site, like loading screens, buttons, or drop-down menus.

Unfortunately, it’s easy to take microinteractions too far and end up distracting users or slowing the website down. And once your client establishes that they’re not a fan of microinteractions, then you need to dial it down and stick to the basics.
It’s Not Mobile-Friendly
Speaking of website design trends, more and more clients nowadays are getting more conscious of the experience of their mobile users.
They aren’t to blame. After all, everybody knows that mobile internet traffic has long since surpassed the number of users coming from desktops.
You probably already knew this as well and decided that a responsive theme would suffice. If so, then you’re gravely mistaken.
Remember, responsiveness alone doesn’t necessarily guarantee a smooth mobile browsing experience.
Some content elements and images, particularly those optimized for wide aspect ratios, may look irregular on smaller displays. And when it comes to these issues, you’re way better off discovering them yourself rather than waiting for your client to point them out.
That’s why you need to adopt the habit of cross-browser testing with a tool like Browserling before your client lays eyes on your work.

You Weren’t Communicating Enough
Last but definitely not least, most revisions and rejections can definitely be avoided if only you communicated enough with your client.
This stems from the tendency of web designers, especially freelancers, to rely on email as their primary means of communication with clients.
As reliable as emails are, they can be a little too tedious to use, especially if you want to provide quick updates to your client. The same goes when your client wishes to share feedback or additional details that may have come in handy.
Long story short, you need to use an alternative communication software that will help you and your client stay on the same page. Skype, for instance, is a staple in a professional’s tool belt — learn to use it and be a more active communicator.
Conclusion
Handling revision requests is one of the not-so-sexy aspects of being a web designer.
By understanding the problems outlined above, it should be significantly easier for you to avoid revisions and keep your productivity in high gear.Had a web design revision request lately? Tell us about your experience in the comments section below!
Cheers!