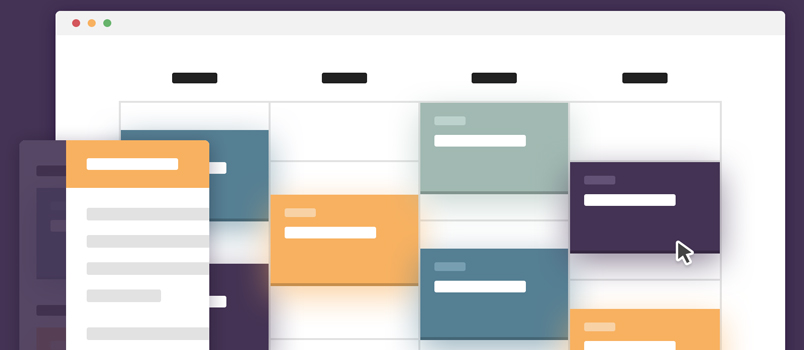
Schedule Template – Display events on a timeline (CSS, jQuery)
A simple template that lets you display events on a timeline, as well as organize them in groups – week days, conference rooms etc.. It’s been developed by Codyhouse guys When we check the schedule …