These PSDs aim to give you an introduction to what approach used at the Grid. Similar to the design frameworks that are gaining popularity today but with a move to creating systems over sets, guidelines over absolutes and a direction that can move from heuristic to code.
Play around with it, question it, make it better, use it for your own learning or discussion. Evolve it for your own personal, private or commercial* use.
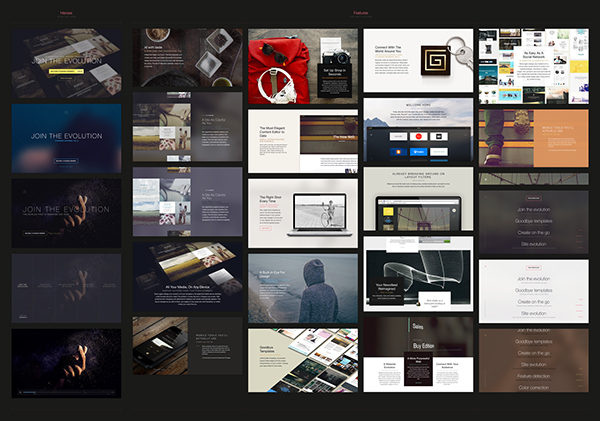
Sections (Part 01)
First part of the sections created for the Grid site.

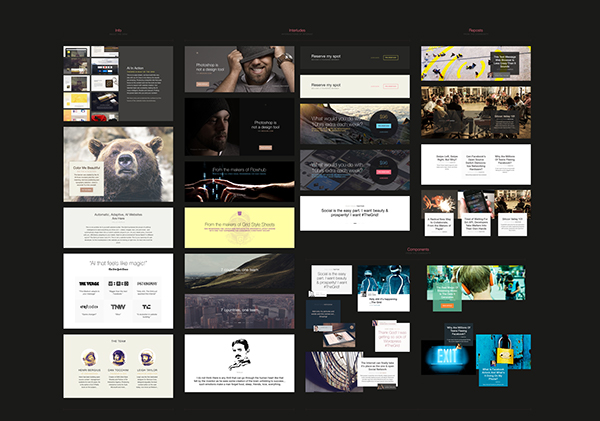
Sections (Part 02)
The second part, with reposts (examples of shared content).

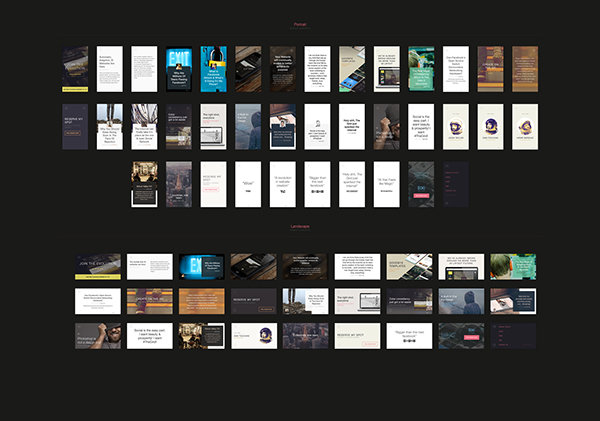
Mobile
Admittedly, not as thorough as the section but when we started putting this into code the constraints held well for the most part. Good selection of all the various content examples being produced.