Admit two facts. First, you’re lazy. Second, you’re a user of something. You’re using something every day, from a coffee maker on the kitchen counter to website and mobile app interfaces. Remember how sometimes you’re really stuck while using an interface of something. Randomly clicking on every button, nav element, and link to achieve action you didn’t even came to formulate. That is my friend poor UI/UX experience. They made you think, and it’s a big mistake. Instead, you needed interface architects to guide you with small tips where to click and what to see, both on subconscious to pretty rational levels.
What Moves Users Along Offered UI
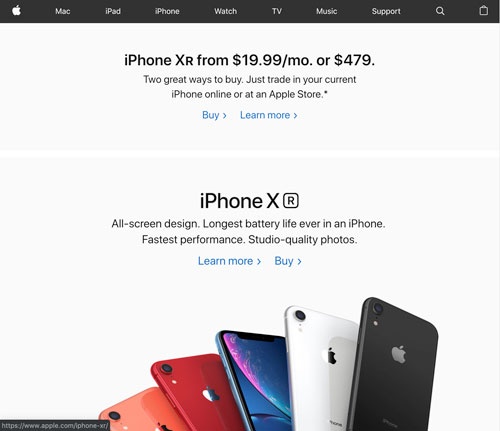
Most of us comes to every digital interface with goals and curiosity that generally drive people through web. UI/UX experts recognize basic patterns of human attention, needs, and wants. Well-positioned interface triggers don’t make you get lost and distracted. In fact, they are like traffic barriers that do not let you slip through user mission interface creators want you to accomplish. Let’s look at the example of a typical e-commerce website (Let’s say, Apple).

See how everything triggers and reminds you to make a purchase. See prices, product itself, cart icon, and buy-buttons. You get it now.
User Time Tickles, They Won’t Stay Long
When visiting a website, let’s use it instead of interface from now, users are not going to spend any mental efforts to learn how to navigate through, what it offers, and where to look for interesting features. They want it all with whipped-cream on top, in their face. To achieve that, we need to understand some UX fundamentals. Daniel Kahneman, professional in user psychology, introduced concept of system-based thought formation mechanism. There are two systems in our brain, first responsible for quick, unconscious thinking, and second for analytical rational choices. Good UI elements combine both systems to tell you what should get attention, and what should be avoided. Look at typical button, guess why it’s green and round now. It just feel secure, you’ll think about buying a moment later.

I Am Not a UI/UX Maniac, I Bring Clarity & Simplicity
There are several things to consider in lazy-oriented UI/UX, don’t get overly fanatic about industry conventions. There are several under-microscope approaches to meet rational criticism.
– Too much color bad for user eyes. Your website is not an episode of Adventure Time. Use only relevant colors from user conformity palette. It means that some colors stay functional, having advantage over others (e.g. green, red, and shades of gray). Other colors can’t trigger planned reactions, users see them individually.
– People remember other websites, use this power. Research typical placement of any UI elements your competitors, draw a correspondence. Construct your website in the alike way, let potential visitors feel like home. The effect of positional memorizing takes place here.
– You’ve built sweet UI, it’s not full UX still. Forget accenting on features, they are not your primary goal. You must accent on product/service your website promotes, for example, IT Resume Writing Service on ResumeCV. Complex navigations with lots of animations, screaming buttons, and far-fetched fonts can satisfy your inner aesthetic desires. Users don’t give a damn about them, give them what they really need.
– Pump up your website with content hierarchy. Depending on your website content volumes, you may prefer F or Z content placement pattern. Both are extremely powerful and correspond to natural eye movements everyone uses daily. Also keep in mind such element location conventions as size, whitespaces, and closeness to each other. White spaces separate elements from each other, while proximity makes users think that UI parts are connected.
Don’t Leave UX Writing Aboard, People Still Read
To get users comfortable, deliver ideas via text content. There is one detail still. They have to read it once/twice and pick the idea straightforward. No other options. Kick out distant metaphors, bring meaning to what you’re saying on your website. Texts must point users to result of their staying on website, it shouldn’t distract them. Textual elements must as well point where to go during user journey for every visitor, this is why it has to keep the same tone and voice. If you feel stuck in composing user-friendly texts, you can use the help of professionals to save time and focus on the development of other website features. There are services that solve such problems. Save your nerves, there is still plenty of work to do.
Foreword
Creation of optimal UI is a complex process. The trick is to create interface accessible and navigable for everyone still accenting right elements and placing them in the right place. I encourage you not to make typical mistakes in your future UIs, particularly for the web. Keep in mind techniques and standards of UX drawn out above to make your creation shine.





