Web design is an exciting career field, but the practitioner often has to deal with a number of issues; sometimes on a day-by-day basis.
– Once a web designer has experienced some success, clients begin beating a path to his door. Consequently, it often becomes harder and harder to turn out high-quality work while meeting deadlines.
– PC’s, servers, and other essential devices have a habit of doing strange things at inconvenient times.
– Communicating with some clients can be a challenge.
– Failing to use tools that optimize the workload while producing quality results can make any design effort a challenge.
– Change and competition are web design constants. You will have to keep up with the latest trends.
There are tips and tricks you can use to become a better web design professional.
Tips and Tricks for Busy Designers

There are many ways to avoid some or all of these issues, including allocating your time wisely, learning how to work smarter rather than harder, and keeping your cool where others may panic.
Attention to Detail – No matter your level of expertise, there’s always room for improvement. Constantly be on the alert for errors in your work, or for features that could stand some improvement. Take a professional approach to your work by keeping up with the latest trends. You should deliver designs that don’t miss anything and include everything you received in the brief.
Etiquette – Use proper business etiquette. By doing so, you won’t find yourself constantly making excuses, or trying to iron out differences that might negatively influence relationships with co-workers, and clients. Learn how to properly receive feedback, how to keep a rational perspective and how to respect the basic rules of business communications. A little courtesy goes a long way.
The Right Job and the Right Tools – Avoid the temptation to become a full-stack web developer. Your job is design; focus on it. Select the best tools for the job. Maybe you also need a project management tool, to keep you organized. Find those tools that help you create your best work. For example, lots of designers choose pre-built websites; it’s that type of tool that helps you focus more on the actual design, and less on technicalities. Why should you choose a Pre-Built Website?
Be Theme is the choice of an increasing number of web designers for three very good reasons.

– Be is a high-quality theme. It is in fact the highest quality WordPress theme on the market. Its clean code enables its user to proceed glitch free from the time of the initial layout download to the delivery of the final product to a client. Be’s many core features and functions work together seamlessly to ensure this will always be the case, and Be’s quality is reflected in the final product.
– Be Theme’s architecture is complex, but provides only simplicity to the user. The user only sees what this complexity delivers in terms of extreme flexibility and ease of use.. You can built any website with Be Theme. Thanks in part to its huge selection of pre-built layouts, this theme even outshines the specialty themes dedicated to creating blogs, eCommerce sites, One Page sites, or other special types of websites.
40 core features contribute significantly to the flexibility, adaptability, and usability this premium theme brings to the table. Because of its one-click-at-a-time approach, a novice can become an experienced user in a very short time. And, the more experiences designers will notive a definite uptick in productivity after creating a website with Be Theme.
– What many users like best is the large selection (170+) of pre-built websites; many of which are multi-page websites. The modern designs range in appearance from beautiful to stunning, and each is highly customizable. These pre-built websites not only serve as foundations to build on, but as conceptual designs as well.
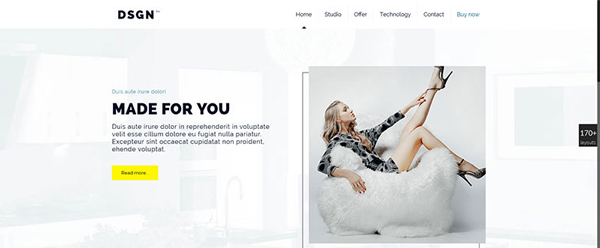
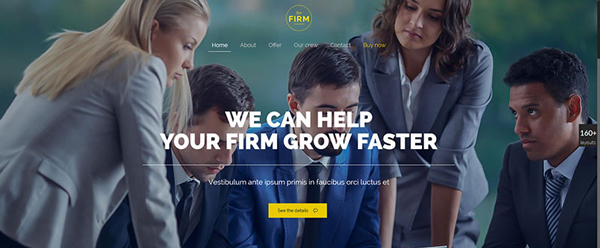
Here are but a few wonderful examples of the pre-built websites Be Theme offers:
A design studio website
Company presentation website
A digital’s agency website
A surfing’s school website
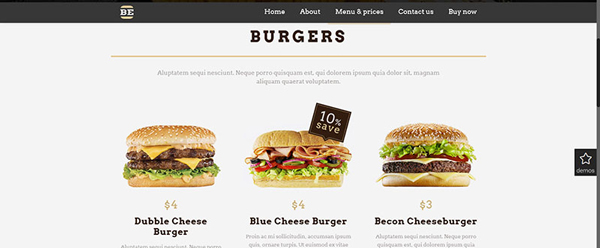
A restaurant’s website

Learn how easily you can install a pre-made website and modify it by watching this short video. Have a project ready in a couple of hours, rather than days.
37% of People Choose Be Theme for the Quality of Its Design
There are many reasons users provide when expressing their satisfaction with using Be Theme as their tool of choice. Many of them like the benefits pre-built layouts provide and the large selection they have to select from. Others like one or more of the core features, or the core features as a whole.
But nearly 40% say what they like about Be Theme best is its quality of design, and the way in which the quality of this design tool reveals itself in the final product. Web designers, and especially those who work on many projects for many clients, appreciate the customizability Be Theme brings to the table.
Be Theme’s Main Features and Support
Be’s features include Muffin Builder 3, with Visual Composer as an option. You can install the pre-built layout of your choice with a single click and begin editing, but you also have the option of starting from a blank page. A large selection of layout styles and base grid options will get you on your way.
Muffin Builder 3 working in conjunction with the Muffin Options Panel makes customizing an easy task, without the need to code anything.

The Shortcode Generator speeds up page building by allowing you to insert any feature observed in a demo to be inserted anywhere on a page.
Be offers special effects galore, including video and custom background, parallax effect, unlimited colors, a selection of skins, widgets, and advanced typography. Flat, grid, and masonry layouts provide excellent starting points for blog and portfolio design. Be Theme is, as you would expect in a premium theme, Responsive and WooCommerce, SEO, Retina, WPML and RTL ready.
The Be Theme User Guide makes this easy-to-use theme even easier for the beginner. The Guide is backed up by a selection of video tutorials, and there is always the Customer Support Team that stands ready to answer your questions or lend a helping hand.
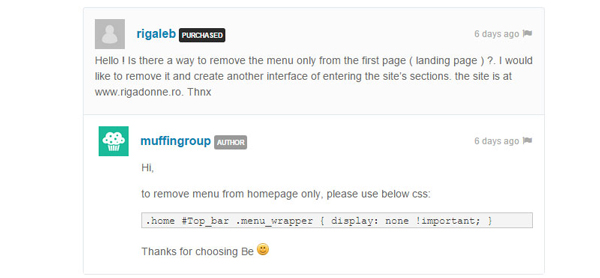
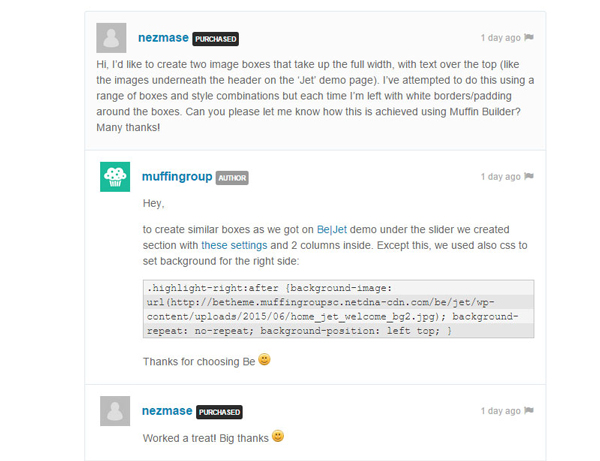
Need a snippet of code to create something unique? Just ask Support, they’ll provide a solution in no time.

With its large complement of design aids, and its use of pre-built websites, Be Theme has caused more than just a stir in the WordPress theme user community. The ease and speed with which a website can be created and delivered will satisfy even the most demanding of clients and will definitely help you create beautiful websites and saving time.
Be Theme is the website design solution you’ve been looking for. Check it out, browse the pre-built websites, try a demo, and start over delivering to your clients.