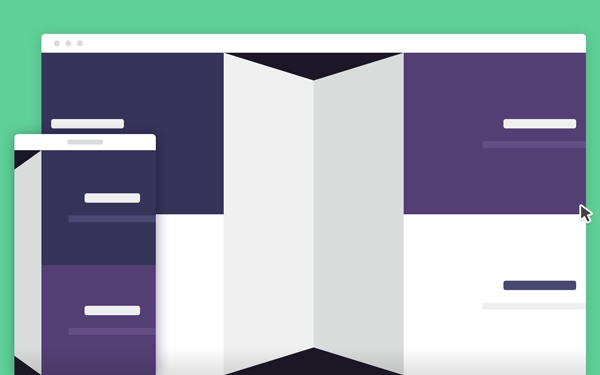
Papier is a minimal, pretty semantic, responsive CSS library.While other frameworks force you to be very explicit about the intended styling of your elements by adding lots of classes , Papier is very semantic and simply styles e.g. all buttons as Papier-buttons (no need to add additional classes,). This is especially handy for rapid prototyping.

Everything is responsive: alerts, panels, grids – everything!
Papier is perfect for rapid prototyping. This is also an area where it sacrifices readability over everything else. This means you have access to a ton of utility classes that aren’t necessarily very semantic, but very handy and expressive – in short, perfect for hackathons.





(I’m the developer of Papier)
Thanks for covering this here!
You’re welcome Alexander