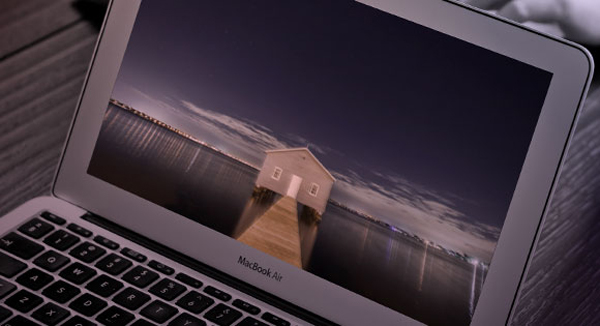
A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background image in order to create a subtle motion or depth effect.
Basically add a tilt effect to an image by subtly moving copies of layers of semi-transparent divisions with the respective background-image.
This technique uses some CSS properties that only work in modern browsers (i.e. 3D Transforms). The effect only works on hover which means that the effect won’t be viewable on a touch device at this point.