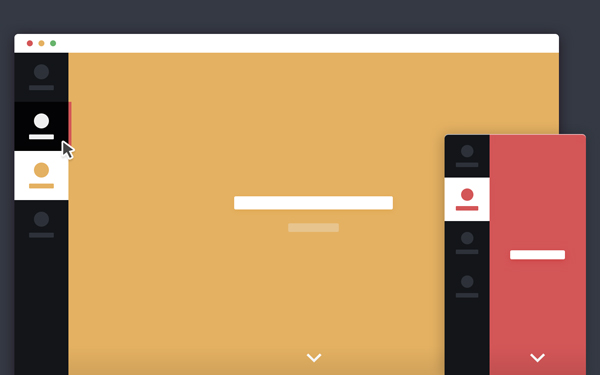
This is a perfect tutorial by Codyhouse.It’an animated page transition effect with a slide-in content animation triggered by a side tabbed navigation.Basically hover effect turns into a loading bar, that finally expands with new content.
When a user clicks one of the item in the side navigation, the triggerAnimation() function is executed. This function triggers the loading bar animation (loadingBarAnimation() function) and loads the new content (loadNewContent() function).