As a new CSS(Cascading Style Sheets) learner i decided to start from creating menu and navigation buttons.You know one of the most important part of a web site is the menu and navigation.Today i made a detailed search about the menu tutorials and practiced most of them.Well,you may think what about my menu system.I’m practicing and so will create a different styled menu system.Below are the 31 CSS Menu and Navigation tutorials which will help you practice and learn a lot.Some of them are created with the help of jQuery but i’ really inspired with them.
1.Create an Apple Style Menu and Improve it via jQuery
Start from scratch and build such a menu in Photoshop, then create the needed HTML and CSS and last but not least improve it via jQuery.

This CSS menu will have submenus and will use the web-techniques HTML, CSS and the “whatever:hover” behavior file to make things work in Firefox and IE6+. By the end of this tutorial, you will be able to make this example CSS menu.

3.A Centered Menu With Gradient and Two Pointers

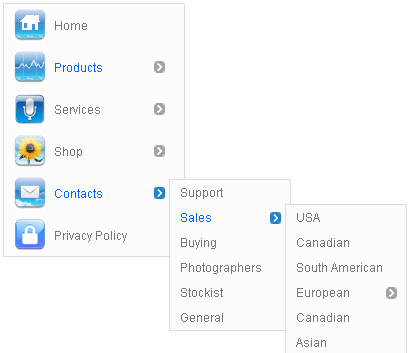
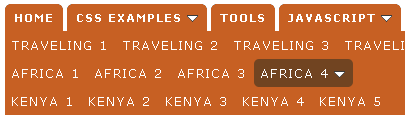
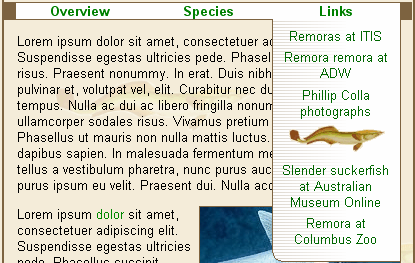
4.A Flyout Menu With Breadcrumb Trail
This is a standard flyout menu with a few frills and graphics to show which levels have flyouts, and it can also be made to show which path has been taken to arrive at your current page.

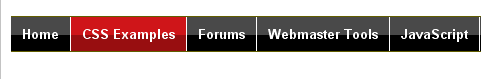
5.Navigation Bar With Tabs Using CSS and Sliding Doors Effect

With a more trimmed down interface and with an arrow background that appears only when the mouse moves over a menu item.

This is a lean, professional looking CSS menu that’s draped in a solid two color background image. The divider between the menu items is simply a white CSS border.

These sliding doors based blue tinted tabs “jump up” when selected, such as when the mouse rolls over each one. This is accomplished using a combination of relative positioning and padding on each tab.

This is a clean looking CSS menu with simply a gray border outlining its edges. To add a little flare, an “aura” effect is added when the mouse moves over the menu items

This horizontal CSS menu goes with a minimalist approach, by applying just a thick border underneath each link to give it style.

11.Turn a Nested UL List Into a Horizontal Drop Line Tabs Menu

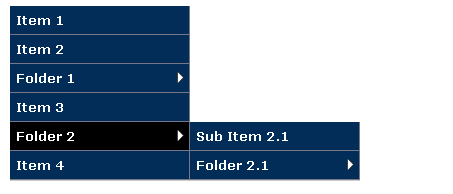
This is a simple yet professional looking multi level side menu


14.Turning Simple Menu List To Box Menu Type

15.Sexy Drop Down Menu w/ jQuery & CSS

A clean looking centered tabs created using CSS.

17.A Horizantal Menu Button With Easy Way

18.Create a Larger Rollover Image For Each Menu Item
This would allow you to create a much larger rollover image for each menu item, overlapping the neighbouring menu items and other elements on the page.

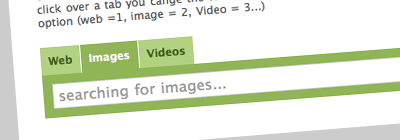
19.Tabbed Search Bar Using CSS and Javascript
This tutorial explains how to implement a simple tabbed search bar using CSS and a javascript function which set “active” the selected tab and changes the value of an hidden <input> element to set search options and execute your search only for all items related to the selected topic

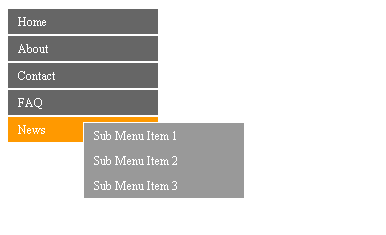
20.Simple CSS Vertical Menu Digg-like
This tutorial explains how to implement a simple vertical menu digg-like using CSS and javascript to show/hide sub-menu. The result is like this:

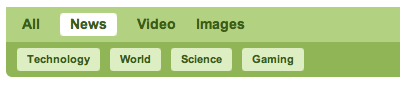
21.Digg-Like Navigation Bar Using CSS
This tutorial explains how to design a digg-like navigation bar using a liquid design with rounded corners for links.

22.A Menu Rollover Effect With CSS
This guide shows how to create a stylish rollover effect for a menu which might normally be done with Javascript or DHTML. CSS is used to do the menu highlighting.

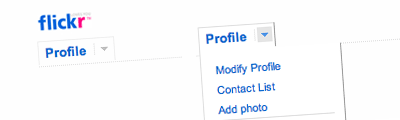
23.Flickr-Like Horizontal Menu

One of the most interesting well-created CSS menu.

This is one of my favourite example with well-explained tutorial


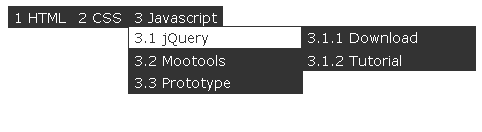
27.Create a Multilevel Dropdown Menu with CSS and Improve It via jQuery

28.Mouseover CSS Menu with jQuery

29.Gettyone-Like Search Options Menu With Scriptaculous

30.Build a Tabbed Display Menu

31.Fluid and Accessible – Horizontal Tutorial





Social comments and analytics for this post…
This post was mentioned on Twitter by designbeep: 31 CSS Navigation and Menu Tutorials You Should Practice http://bit.ly/csmq03…
[…] This post was mentioned on Twitter by Mike Lane, Sebastien Labbe, Franco Averta, XclusivePrinting.Com, Chazz Melton and others. Chazz Melton said: RT @mlane: 31 CSS Navigation and Menu Tutorials You Should Practice http://bit.ly/aM3NEv […]
Nice collection, thanks for sharing. Seeing more and more of the Apple inspired menus this year.
Hey, Thanks for these great tutorials. These are really helpful resources for a design professional.
[…] 31 CSS Navigation and Menu Tutorials You Should Practice url_site='http://inspirebit.com/2010/03/31-css-navigation-and-menu-tutorials-you-should-practice/'; url_site = 'http://inspirebit.com/2010/03/31-css-navigation-and-menu-tutorials-you-should-practice/'; tweetcount_url='http://inspirebit.com/2010/03/31-css-navigation-and-menu-tutorials-you-should-practice/';tweetcount_title='31 CSS Navigation and Menu Tutorials You Should Practice';tweetcount_short_url='http://bit.ly/90ENdb';tweetcount_cnt=0;tweetcount_src='RT @inspirebit';tweetcount_via=false;tweetcount_links=true;tweetcount_api_key='R_630a81b5a1c7ef378ee25dc663fa3a29';Click Here to Read this Article […]
It is a good list. I have probed some of them.
I am look for the new set of advance drop down menu. When you hover over the nav, drop down shows menus in two like and an image on the right.. if you get what i mean..
Nice collection. Love the firt few tutorials 🙂 Thanks for the sharing!
[…] 31 CSS Navigation and Menu Tutorials You Should Practice […]
Great list of tutorials – thank you for the post!
Nice collections. Would be great if we get information to mail about updates. Cool. we be glad we you could give away ” PHP for absolute beginners by Jason lengstorf ” apress publishers” . Thank you .
thx for the list. Very helpful 4 me.
What, no mega drop-down menu tutorial!?
I found a nice one here:
Mega Drop Down Menus w/ CSS & jQuery
http://www.sohtanaka.com/web-design/mega-drop-downs-w-css-jquery/
One of the original (and best) CSS drop-down menu tutorials is the HTML Dog “Son of Suckerfish” tutorial:
http://htmldog.com/articles/suckerfish/dropdowns/
[…] 1) Navigationssysteme Auf designbeep.com habe ich tutorials zu verschiedenen Navigationselementen gefunden. https://designbeep.com/… […]
31 CSS Navigation and Menu Tutorials You Should Practice post for thanx.
thank you for the list. No more suffer from unsupported javascipt menu.
This is a great collection of tutorials. Thanks for sharing!
You guys should also check this menu:
http://codecanyon.net/item/responsive-multilevelsdropdown-icon-menu/1717306