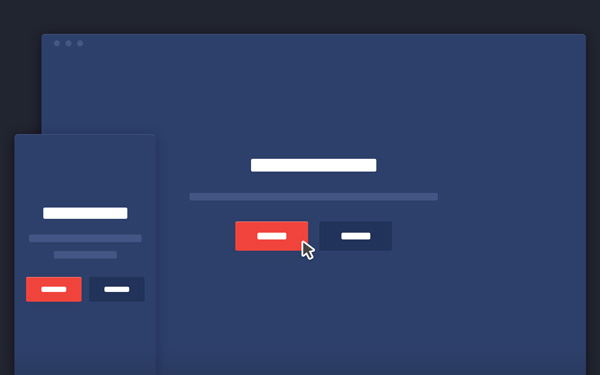
This is a tutorail to cretae a CSS animated intro section for your website.CSS animation is agreat way to grab the user’s attention to a specific section of the website.One section you want to make sure to highlight is the main tagline, with the action buttons. A good use of typography and a wise choice of colors should do the trick.
By default, the intro content is hidden by setting its opacity to zero, then animate it using CSS Animations.These intro effects have been created using CSS only.
jQuery has been used for the video effect only to load the background video if the device width is bigger than 768px.