The power and popularity of CSS3 is rising day by day and i think whenever all the browsers support CSS3 the popularity will hit the top.For now,Safari browser is much more compatible with CSS3 than Firefox or Chrome.And of course nothing to say about Internet Explorer.
When you search for CSS3 tutorials and experiments you will find amazing Flash-like examples and i’m sure you will be surprised.Today we are presenting you wonderful CS3 tutorials and experimental techniques and all of them will help you improve yourself and get inspired.
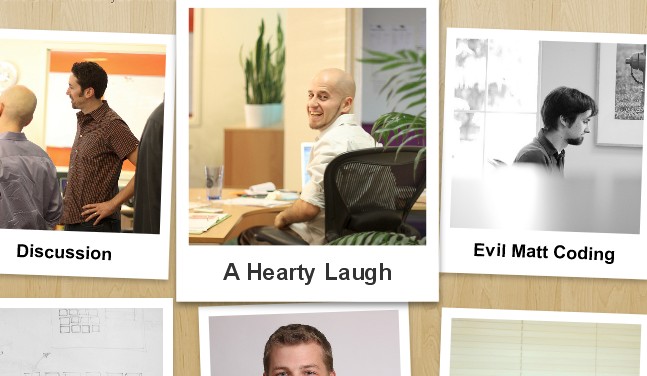
1.Easily Turn Your Images Into Polaroids with CSS3
Demo works best in Safari 4.x and Chrome 5. In Firefox you won’t see the enlarging transition.


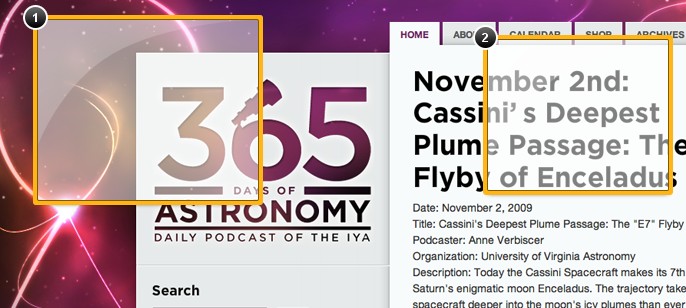
3.Demoing a Practical Application of the CSS3 Border-image Property

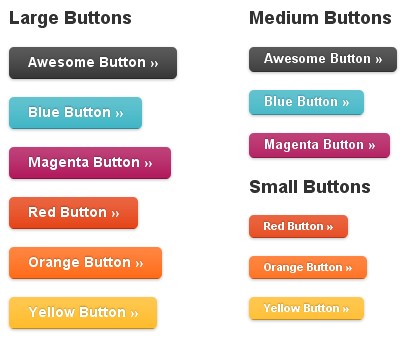
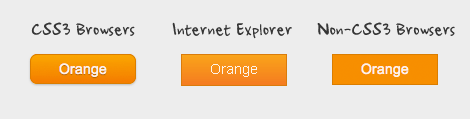
4.Super Awesome Buttons with CSS3 and RGBa
Demo works best in Safari 4.x and pretty well in Firefox 3.5


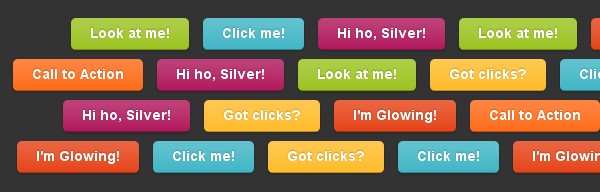
5.Radioactive Buttons with RGBa and Animations

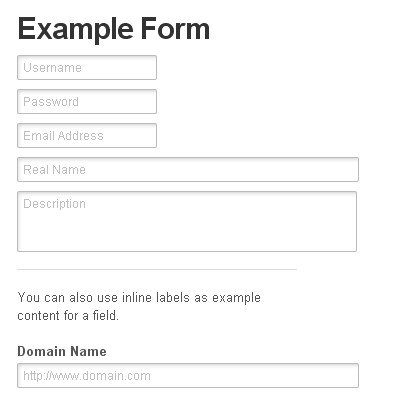
6.Awesome Inline Form Labels
Demo works best in Safari 4.x and Chrome 5. In Firefox you won’t see the label fading back (transition).


8.CSS3 Rounded Image With jQuery



11.CSS3 Border Radius for Hover States

12.Animated Sprites with CSS3 Transitions

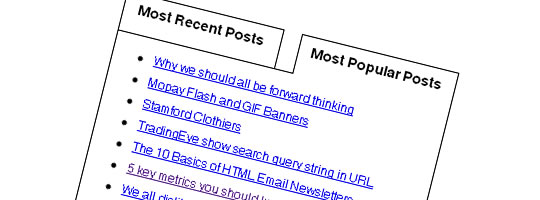
13.Better Page Corner Ads with CSS3 Transforms


15.How to Dynamically Highlight Content Like Wikipedia Using CSS3

16.Use CSS3 to Create a Dynamic Stack of Index Cards

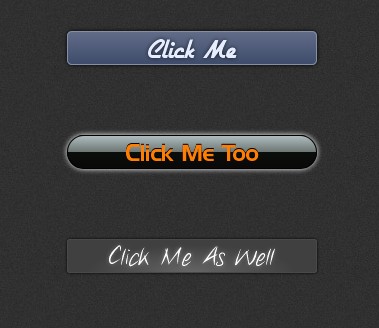
17.Beautiful Photoshop-like Buttons with CSS3

18.CSS Tetrahedron
For now this only works in Safari 5.0.2+ and iOS.

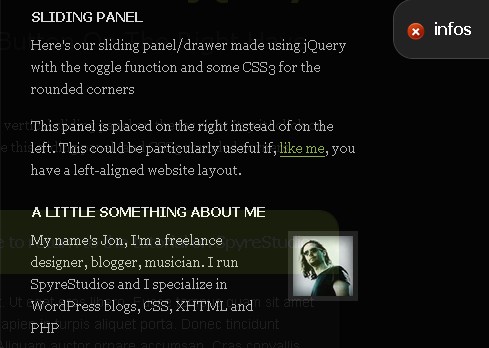
19.How To Create A Sexy Vertical Sliding Panel Using jQuery And CSS3

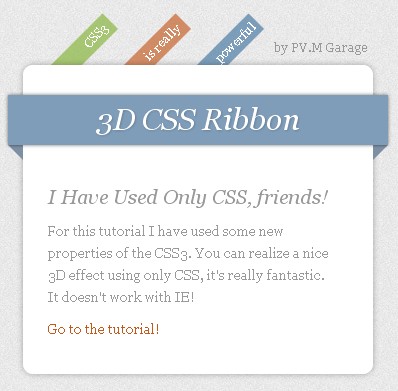
20.How To Create Depth And Nice 3D Ribbons Only Using CSS3

21.CSS3 Hover Tabs without JavaScript

22.Going Nuts with CSS Transitions


24.iPhone “slide to unlock” Text in WebKit/CSS3

25.How To Create a Pure CSS Polaroid Photo Gallery

26.Super Cool CSS Flip Effect with Webkit Animation
Supported by Safari browser only

27.Create a Vibrant Digital Poster Design with CSS3


29.An Analogue Clock Using Only CSS

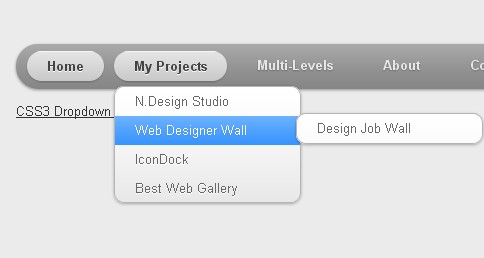
30.Free Overlapped CSS Menu Using CSS Sprites

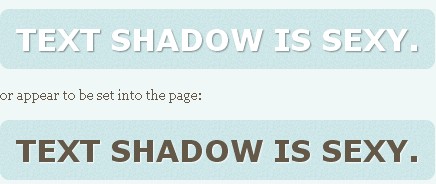
31.Create a Letterpress Effect with CSS Text-Shadow

32.Using CSS Text-Shadow to Create Cool Text Effects

33.Simulating MacOS Dock-like menu with CSS3

34.“Matrix” Animation with CSS3 on WebKit


36.CSS3 Flower

37.CSS3 Minimalistic Navigation Menu

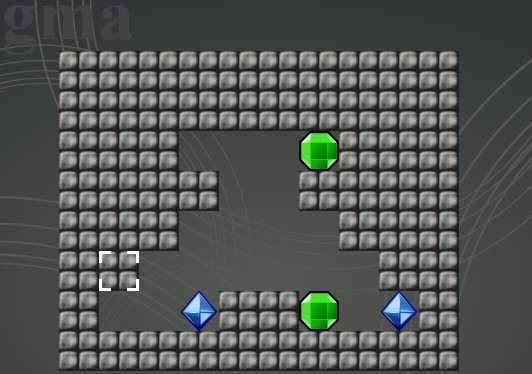
38.Anigma – Online Gaming using only CSS3 Animations and Transitions

39.Create Social Media Icons in Pure CSS

40.CSS3 Man


42.CSS3 Poo Fly






[…] This post was mentioned on Twitter by Designbeep, Designbeep. Designbeep said: 42 Powerful CSS3 Techniques,Tutorials and Experiments With Demos | DesignBeep http://bit.ly/hfADQs […]
Good article and resources, thx !
Just one other css3 experiment for fun, with the use of :target to create a lightbox-like : http://devlint.fr/labs/targetbox – much better with Webkit/Gecko 😉
[…] 42 Powerful CSS3 Techniques,Tutorials and Experiments With Demos […]
[…] compatible with CSS3 than Firefox or Chrome.And of course nothing to say about Internet Explorer.Source Link Share!Help Us Grow And Share This Post. var addthis_share = { templates: { twitter: '@skyjefans: […]
[…] Read More Related content: October’s Best Resources for CSS3 […]
all the posts are awesome thanks for sharing guys.
[…] Read 42 Powerful CSS3 Techniques, Tutorials & Experiments With Demos […]
[…] 42 Powerful CSS3 Techniques,Tutorials and Experiments With Demos (DesignBeep | Dec 28, 2010) […]