Web standarts are changing and being improved day by day so CSS3 became one of the most important element of web design and development.You know,the websites of today need to be more interactive and appealing so that CSS3 is a great helper to achieve this interactviness.
In today’s post we’ve compiled animated CSS3 button tutorials and experiments to make you learn new techniques.
CSS3 Animated Vignette Buttons
Pure CSS3 Download Button
Build Kick-Ass Practical CSS3 Buttons
Animated Buttons with CSS3
Type study: An all CSS Button
Learning How to Use CSS pseudo-elements: :before & :after
CSS Buttons with Pseudo-elements
 Tutorial | Demo 1 | Demo 2 | Demo 3 | Demo 4 | Demo 5
Tutorial | Demo 1 | Demo 2 | Demo 3 | Demo 4 | Demo 5
Creating Fantastic Animated Buttons using CSS3
Animated Buttons with CSS3 Only
Super Awesome Buttons with CSS3 and RGBa
Create a Slick CSS3 Button with box-shadow and rgba
CSS3 Animated Bubble Buttons
BonBon (Candy) Buttons
Fading Button Background Images With CSS3 Transitions
CSS3 – Animated Button With CSS Transition
CSS3 Buttons
Zardi Pack of CSS3 Buttons
CSS3 push-down Buttons
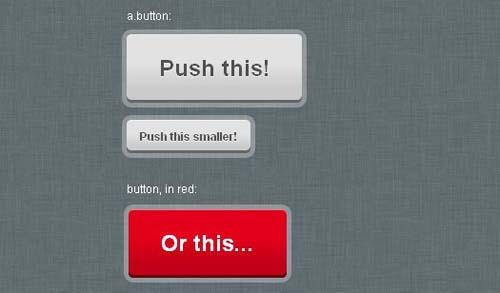
Beautiful Photoshop-like Buttons with CSS3
Big Red Button
Experimental Shadow
Pure CSS3 Web Elements
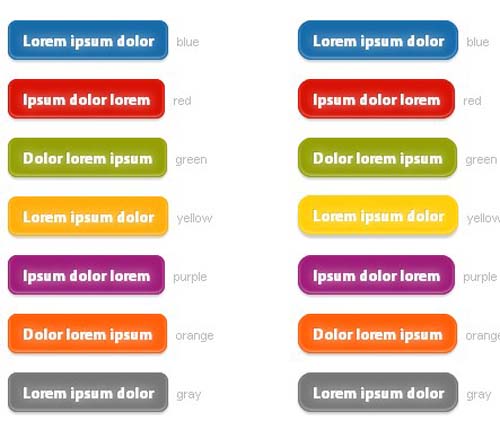
CSS3 Colored Buttons
CSS3 Buttons With a Glass Edge
Pure CSS3 Button































A very nice collection of button styles. Nice to see the demos as well. Liked all of the animated styles but especially liked the animated vignette buttons. Might use this idea the next time I need a button. Many Thanks, keep them coming and am looking forward to future blogs.