HTML5 and CSS3 have both revolutionised web design and we all see more powerful and functional websites using these two languages.HTML5 and CSS3 have many advantages like faster loading times,greater functionalities and more flexibility.You can apply to any website very easily.
In today’s post we have gathered beautiful menu tutorials created using CSS3 and HTML5.The below tutorials are really detailed and you can easily apply to your website or even you can learn how to create a stylish menus in CSS3 and HTML5.
Here are 27 detaied Dropdown menu tutorials created using CSS3 and HTML5.
You may also take a look at our past tutorials;
- 20 Excellent Pressable 3D Buttons With Pure CSS3
- 30 Must See CSS3 Animated Button Tutorials and Experiments
- 20 Wonderful CSS3 Text Effect Tutorials and Experiments
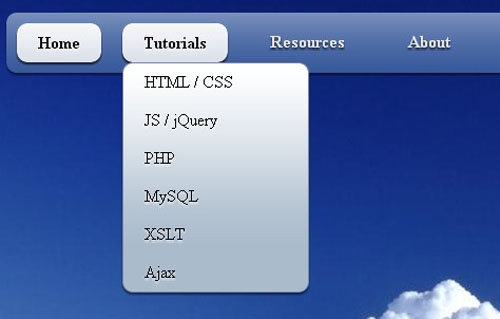
How to Create a CSS3 Dropdown Menu
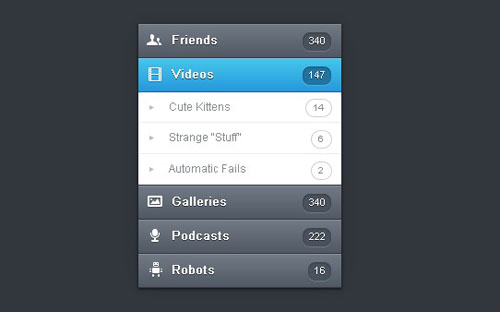
Orman Clark’s Vertical Navigation Menu: The CSS3 Version
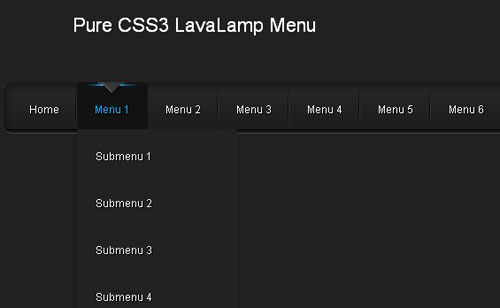
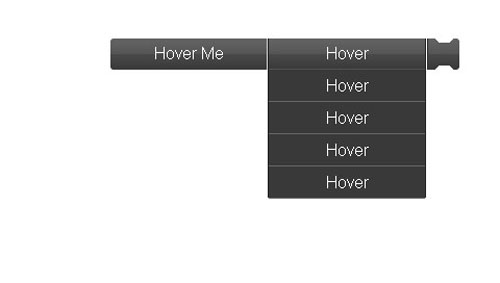
Pure CSS3 LavaLamp Menu
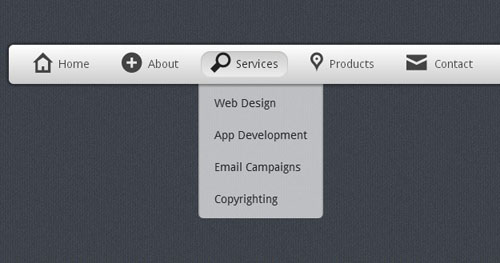
HTML5/CSS3 Gray Navigation Menu
How to Build and Enhance a 3-Level Navigation Menu
CSS3 Minimalistic Navigation Menu
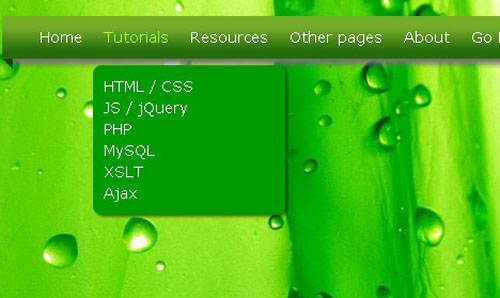
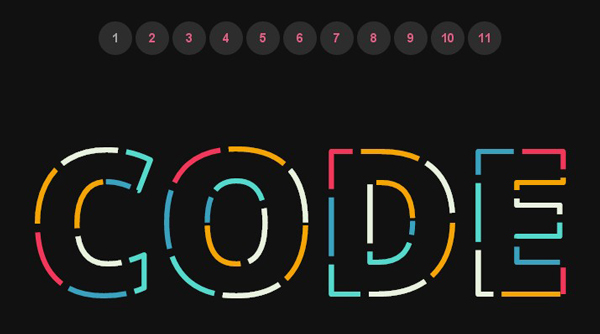
Colorful CSS3 Animated Navigation Menu
Making a CSS3 Animated Menu
Create a stunning menu in CSS3
Flat Turquoise Vertical Dropdown Menu
Musical Drop Down Menu
Creating CSS3 Dropdown Menu
CSS3 Vertical Multicolor 3D Menu
Creative CSS3 Animation Menu
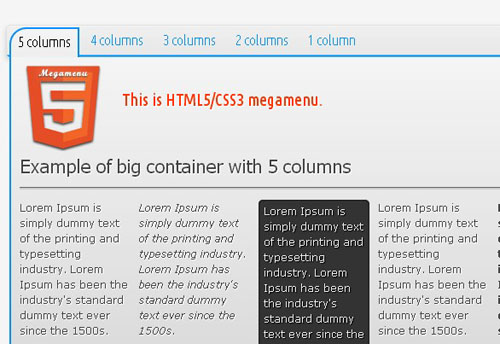
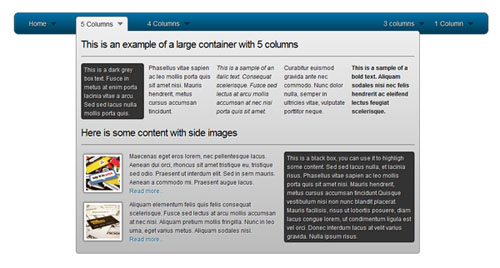
Mega menu with HTML5 and CSS3
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
Creating a cool CSS3 Dropdown Menu
CSS3 Drop Down Menu
Click action Multi-level CSS3 Dropdown Menu
Creating a CSS3 Dropdown Menu
Simple CSS3 Dropdown Menu
CSS3 Scroll Drop Down Menu
Large Pressable CSS3 Navigation
Pure CSS DropDown Menu
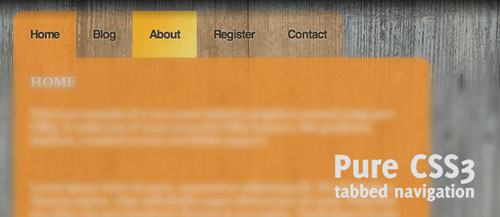
Sweet Tabbed Navigation Using CSS3
Create a Slick Menu using CSS3
































Nice collection. Orman’s nav is awesome.