Gradient color is a technique mostly one color fades into another color or a gradual blend between multiple colors.In recent years gradient effect has been quite popular both in web design and graphic design.You can see tons of websites using gradient effect as their backgrounds as well as div boxes and buttons.
Gradient effect has always been eye-catching,attractive and you can easily change the ordinary or boring look of your designs.
In today’s post,we again share a great showcase of websites for your inspiration.We have collected beautiful examples of websites using gradient effect.Hope you like the collection.
You may also take a look at our past web design collections;
- Showcase Of 30 Online Shopping Websites With Creative Product Catalogs
- Circles In Web Design:40 Inspiring Examples for Web Designers
- Showcase of HTML5 Powered One Page Websites for Inspiration
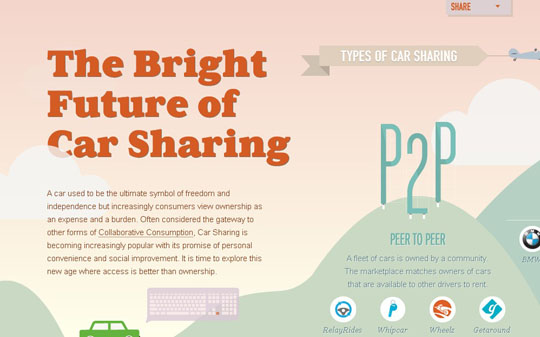
Future Of Car Sharing
Nomoon
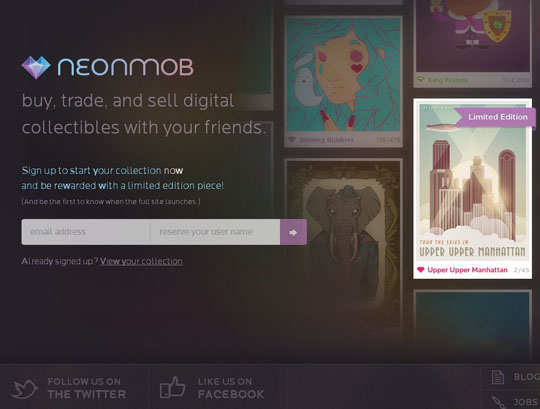
NeonMob
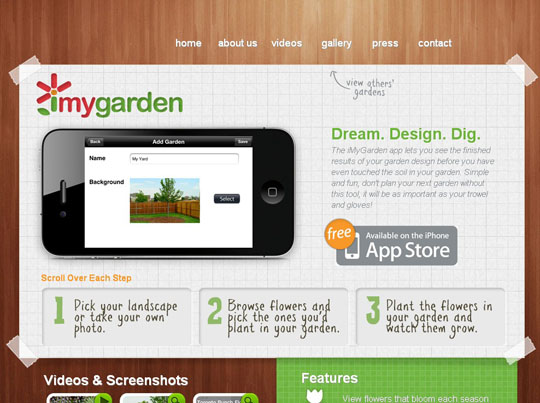
iMyGarden
Fingerbilliards
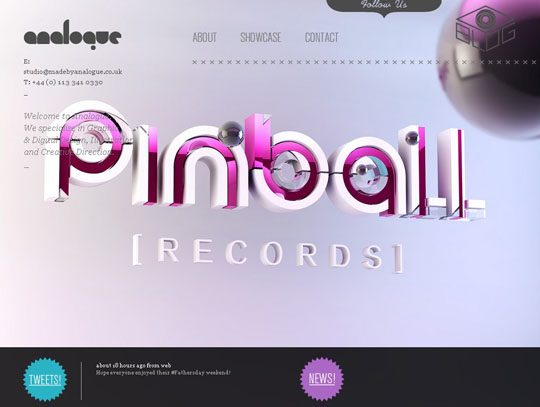
Made By Analogue
Tobias Persson
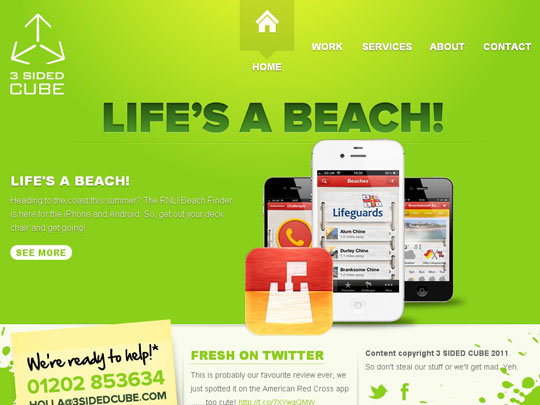
3 Sided Cube
Crescendo Canada
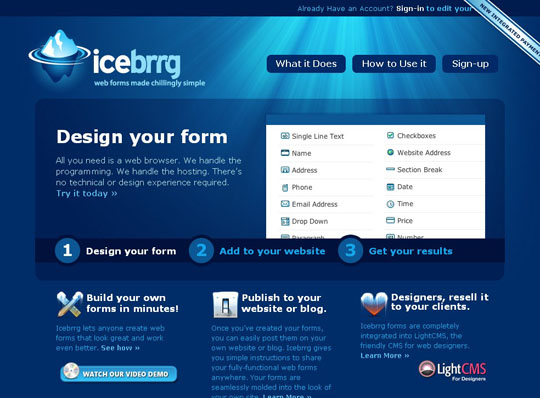
Icebrrg
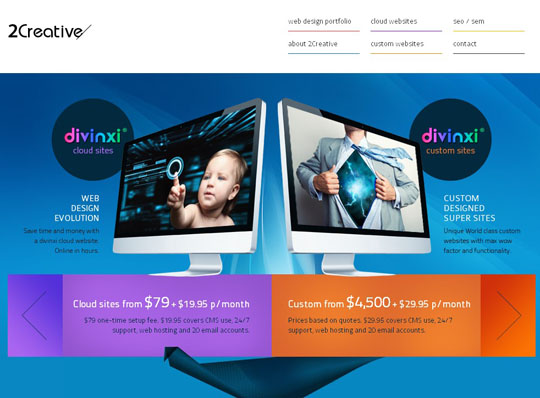
2Creative
Bloody-Hell
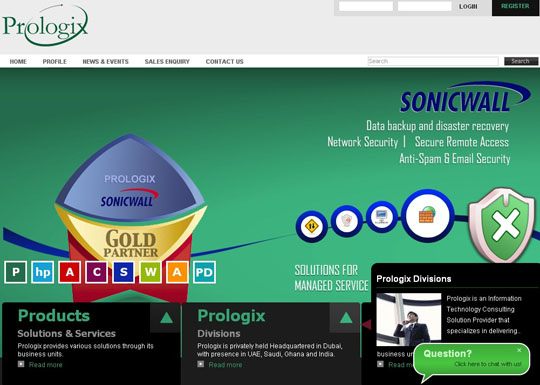
Prologix
Fabrik
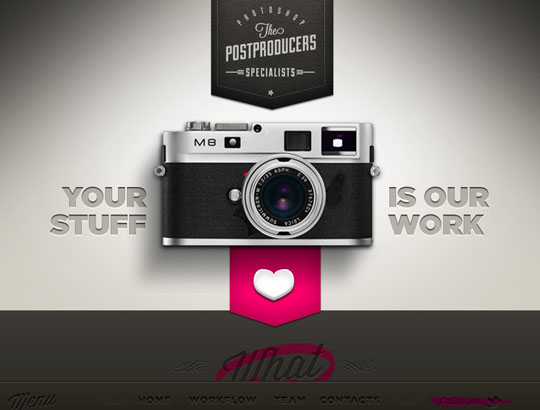
The Post Producers
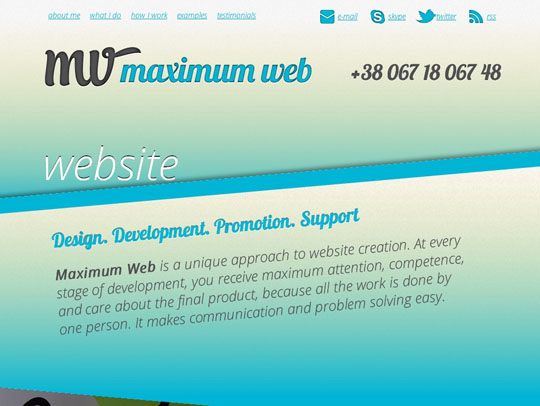
Maximum Web
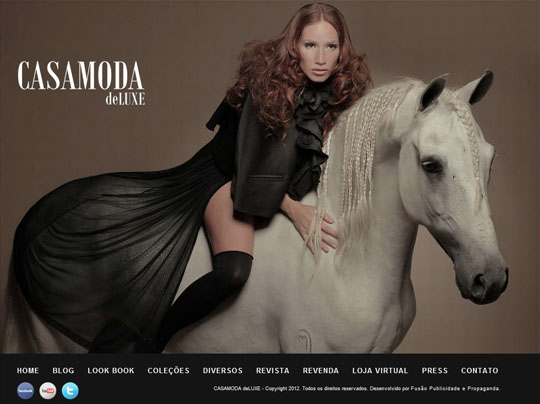
Casamoda Deluxe
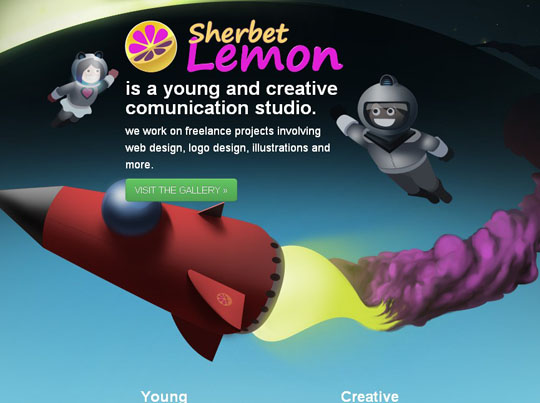
Sherbet Lemon
Gol Marino
Libor Zezulka
Artech
Mf Producties
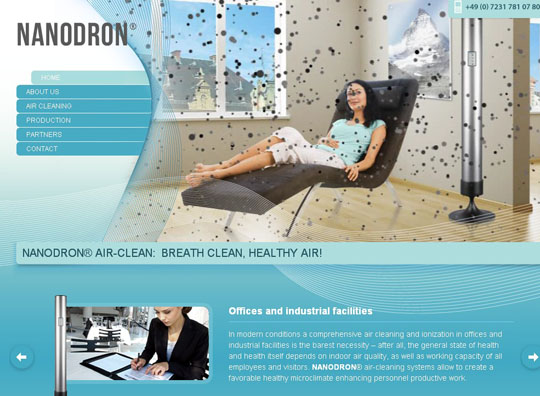
Health Air Technology
Muziekpark






























good selection (Nomoon is very funny 😉 )
@Arshad Cini
Thank you for your appreciation 🙂
Greetings from Poland,
Bloody-Hell.pl