The main tool for developers is of course code editors.Mostly it is a standalone application but you know there are also many online code editors around the internet.There may be times which you are not with your computer so the below web based or let’s say browser based online editors will help you to do almost every coding like editing,sharing,debugging etc.
Today we selected most preferred online code editors by developers.If you know anyother which you think really useful just drop a comment.
CodePen
 CodePen is an HTML, CSS, and JavaScript code editor right in your browser with instant previews of the code you see and write.CodePen is a playground for the front end side of the web. It’s all about inspiration, education, and sharing.
CodePen is an HTML, CSS, and JavaScript code editor right in your browser with instant previews of the code you see and write.CodePen is a playground for the front end side of the web. It’s all about inspiration, education, and sharing.
Need to build a reduced test case to demonstrate and figure out a bug? CodePen is great for that. Want to show off your latest creation and get feedback from your peers? CodePen is great for that. Want to find example of a particular design pattern for you project? CodePen is great for that.
Try CodePen
CodeAnyWhere

Codeanywhere is a code editor in a browser with a powerful ftp client integrated, and all popular web formats are supported (HTML, PHP, JavaScript, CSS, and XML).Codeanywhere can edit many types of files and has all the nice features you are used to in desktop editors:Syntax highlighting,code auto completion,smart indentation,full internationalization,unlimited undo/redo (now handled on client (browser) side, no more waiting for server response),unlimited tabs etc.
Try CodeAnyWhere
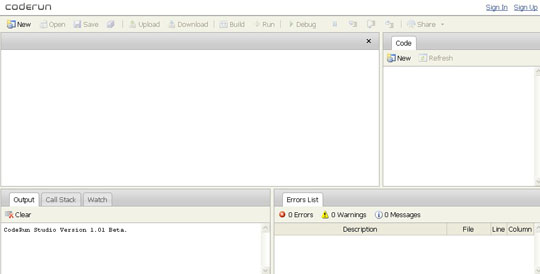
Coderun

CodeRun Studio is a cross-platform Integrated Development Environment (IDE), designed for the cloud. It enables you to easily develop, debug and deploy web applications using your browser.CodeRun Studio can be used instead or alongside your existing desktop IDE. You can upload existing code in order to test it in the cloud or for sharing with your peers.
Try Coderun
Cloud9ide

Cloud9 is a state-of-the-art IDE that runs in your browser and lives in the cloud, allowing you to run, debug and deploy applications from anywhere, anytime. A complete game-changer that will change the way we develop applications forever.With Cloud9 you can simply focus on writing code and forget about the tedious process of setting up your environment and integrating SDK’s. (Also if you are a Chrome-OS user, Cloud9 is the ideal tool for you.)
Try Cloud9ide
Kodingen

Kodingen started with two brothers (Devrim & Sinan) coming together to give something back to developers community.It is an Online Development Environment, Online Code Editor,cloud coding and Web-based code editor
Try Kodingen
ecoder

ecoder is a simple, web-based code editor, which includes a file browser, file uploader, and tabbed system to allow multiple files to be edited at the same time. using this web-application developers can edit code directly online, real-time syntax highlighting is handled by textarea and keyboard short-cuts lend it the feel of a locally installed application.
Try ecoder
ShifEdit

ShiftEdit is an online IDE for developing PHP, Ruby, Python, Perl, Java, HTML, CSS and JavaScript through FTP, SFTP and Dropbox.
Try ShifEdit
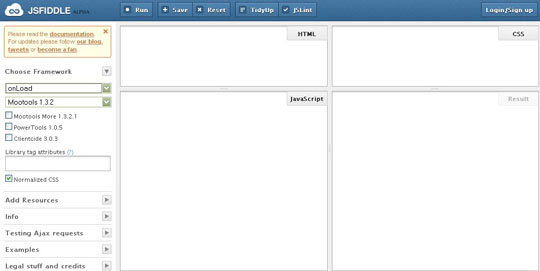
JSFIDDLE

JsFiddle is a playground for web developers, a tool which may be used in many ways. One can use it as an online editor for snippets build from HTML, CSS and JavaScript. The code can then be shared with others, embedded on a blog, etc. Using this approach, JavaScript developers can very easily isolate bugs.
Try JSFIDDLE
Ideone

Ideone is something more than a pastebin; it’s an online compiler and debugging tool which allows to compile and run code online in more than 40 programming languages.
Choose a programming language, enter your source code and input data into text boxes. Then check or uncheck run code (whether to execute your program) and private (whether not to list your code in the recent codes page) checkboxes, click the submit button and watch your snippet being executed.
Try JSFIDDLE
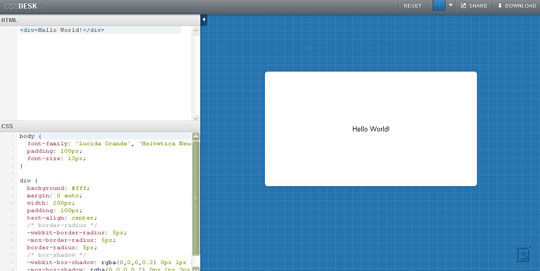
CSSDesk

CSSDesk is a online HTML/CSS sandbox. Experiment with CSS, see the results live, and share your code with others
Try CSSDesk
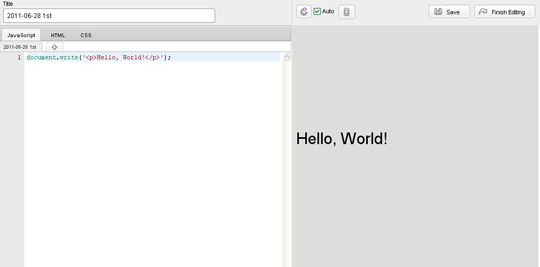
Rendera

Type in your HTML code and see it rendered in realtime. Then style it with CSS. You can use any of the HTML 5 or CSS3 tags your browser supports.You can also learn from the many examples provided within, or create your own example and send it to a friend.
Try Rendera
Drawter

Drawter is a tool written in JavaScript and based on jQuery library. It provides you the possibility to literally draw your website’s code. It runs on every single web-browser which makes it really useful and helpful. Each tag is presented as a layer you have drawn.
Try Drawter
jsdo.it

jsdo.it is a website where you can write JavaScript, HTML5, CSS in your browser, and share it.
Try jsdo.it
Squad


Squad is a web-based collaborative code editor which means you can access it from anywhere and your settings are always with you. No need to install a clunky desktop application
Try Squad
Ace

Ace is a standalone code editor written in JavaScript.It can be easily embedded in any web page and JavaScript application. Ace is developed as the primary editor for Cloud9 IDE.The Ace source code is hosted on GitHub. It is released under the Mozilla tri-license (MPL/GPL/LGPL).
Try Ace
Amy Editor

Amy Editor is the online source code and text editor. It is implemented using the text-editing control of the Fry Framework in a pure JavaScript fashion, running inside your browser.
Try Amy Editor
Practicode

Online code editor for you to practice HTML, CSS, Javascript, and more.
Try Practicode
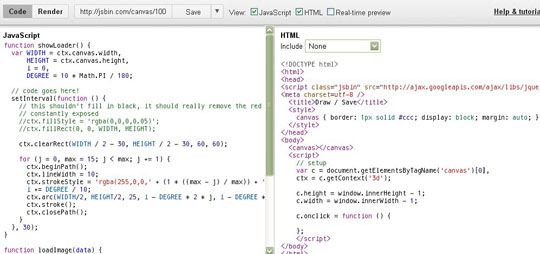
JS Bin

JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.JS Bin allows you to edit and test JavaScript and HTML (reloading the URL also maintains the state of your code – new tabs doesn’t).
Try JS Bin




Damian,
Great list. I use ShiftEdit when I am on the move. I will have to check out the others. It never hurts to have a backup or two.
My fave is Coda on Mac
[…] Direct Link […]
Thanks. On my PC i use Dreamveawer to code but when i’m coding in my browser, i use Opera DragonFly.
These code editors look pretty useful…
Thanks for putting this article together 🙂
I found also this editor http://online-compiler.com , it provides php, c++ , csharp and Perl compiler
[…] republishing, there is more to PLR articles than just putting them into an article spinner.Tools18 Useful Web Based Code Editors for DevelopersThe main tool for developers is of course code editors. Mostly it is a standalone application but […]
I find Coda an exceptional tool for web design http://www.panic.com/coda/
It is great for collaborative web design too
[…] 英文来源:18 Useful Web Based Code Editors for Developers […]
Great article very helpful Thanks 😉
Thanks for great and Useful Article.
Thanks for the tips, I think using online tools like these editors are great for those times when you don’t have your normal setup, and cloud based computing seems to be the future!
I have used JSFIDDLE and Ideone as a student. I didn’t like the a lot. Not recommend them.
[…] full article is located here. This entry was posted in Development. Bookmark the permalink. ← 8 Reasons Why Bad Web Design […]
Great List, these will come in very hand for making updates and just working in general on the road. Thanks!
very good article. anything is there for edit asp or vbscript coding
If you’re looking for a simpler one that’s easy to install on a shared hosting account, I found out this one to be really nice: http://codecanyon.net/item/web-development-accelerator/1198287
Only negative thing is you have to pay a small fee for it, but at least updates are free for lifetime afterwards, plus so far it looks promising with all the updates it’s getting.