We follow many designers and developers and of course websites that share or release resources to help design community.We write down them all every day and at the beginning of each week we bring them together and share with you.Most of the tools,plugins,freebies etc. are mostly latest releases or the ones you might not have seen yet.We hope you find them useful for your existing or upcoming design projects.
Note:If you think you have something useful for design community feel free to contact us;maybe we can share with our readers next week.
– You can also take a look at our past weekly fresh resources
Liffect
 A visual effect for lists.
A visual effect for lists.
Source
Sparkle Progress Bars
 Shiny Sparkle Progress bars with percentage label. The sparkles inside the bars are created using a combination of linear-gradient and radial-gradient as the background and then animated using the animation and keyframes properties. However, the label for percentage is animated using jQuery.
Shiny Sparkle Progress bars with percentage label. The sparkles inside the bars are created using a combination of linear-gradient and radial-gradient as the background and then animated using the animation and keyframes properties. However, the label for percentage is animated using jQuery.
Source
Cedvel
 Cedvel is an application for designing grid systems. Cedvel aims to ease the grid design process and help you explore more alternatives.
Cedvel is an application for designing grid systems. Cedvel aims to ease the grid design process and help you explore more alternatives.
Source
Geekli.st
 A place for geeks to share what they’ve done, who they did it with and connect with great companies and communities.
A place for geeks to share what they’ve done, who they did it with and connect with great companies and communities.
Source
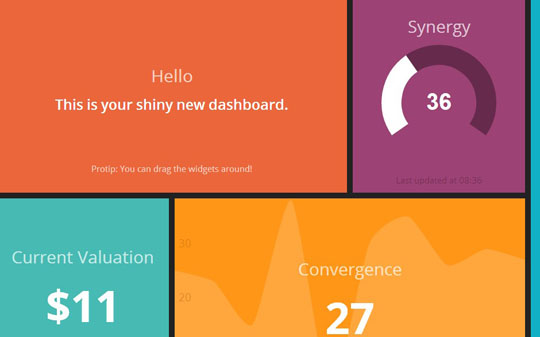
Dashing
 Dashing is a Sinatra based framework that lets you build beautiful dashboards.
Dashing is a Sinatra based framework that lets you build beautiful dashboards.
Source
34Grid
 34Grid is a Responsive Grid System based on “equally distributed columns” layout basis. In contrast to other great grid systems.34Grid provides equally distributed columns for each row. (and also column complements for inequal distributions)
34Grid is a Responsive Grid System based on “equally distributed columns” layout basis. In contrast to other great grid systems.34Grid provides equally distributed columns for each row. (and also column complements for inequal distributions)
Source
Garlic.js
 Garlic.js allows you to automatically persist your forms’ text field values locally, until the form is submitted. This way, your users don’t lose any precious data if they accidentally close their tab or browser.
Garlic.js allows you to automatically persist your forms’ text field values locally, until the form is submitted. This way, your users don’t lose any precious data if they accidentally close their tab or browser.
Source
js-toolbar
 js-toolbar helps you to create stylish toolbars for web pages.
js-toolbar helps you to create stylish toolbars for web pages.
Source
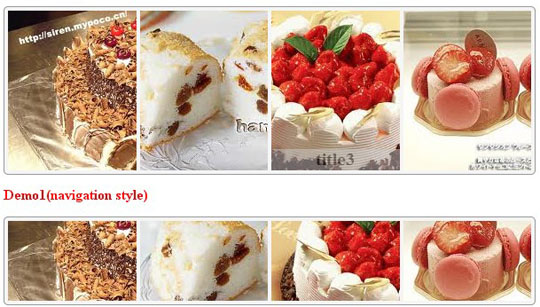
Coin Slider
 jCoin Slider is a jQuery image slider with unique effects.
jCoin Slider is a jQuery image slider with unique effects.
Source
Responsive Lean Slider
 The Lean Slider is a simple jQuery image slider built on the principles of Progressive Enhancement. Unlike other sliders it does not provide any styling or fancy transition effects. It simply provides a javascript framework (slideshow functionality, navigation controls, callback functions etc.) for you to build a slider on top of.
The Lean Slider is a simple jQuery image slider built on the principles of Progressive Enhancement. Unlike other sliders it does not provide any styling or fancy transition effects. It simply provides a javascript framework (slideshow functionality, navigation controls, callback functions etc.) for you to build a slider on top of.
Source
iosSlider – Touch Enabled jQuery Horizontal Slider Plugin
 iosSlider is a jQuery plugin which allows you to integrate a customizable, cross-browser content slider into your web presence. Designed for use as a content slider, carousel, scrolling website banner, or image gallery.
iosSlider is a jQuery plugin which allows you to integrate a customizable, cross-browser content slider into your web presence. Designed for use as a content slider, carousel, scrolling website banner, or image gallery.
Source
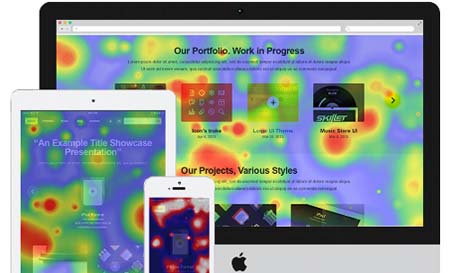
Zoom Gallery
 ZoomGallery is a small and easy to use JS library to make responsive images galleries.
ZoomGallery is a small and easy to use JS library to make responsive images galleries.
Source
Chunky Pika Icon Set (42 Icons, PNG, AI)
 Dutch designers from Dutch Icon created a new set of 42 Pika-style vector icons, released with Smashing Magazine for the Web design community. The icons are available as PNG (in two sizes) and AI source files. The icons are released under a Creative Commons Attribution license.
Dutch designers from Dutch Icon created a new set of 42 Pika-style vector icons, released with Smashing Magazine for the Web design community. The icons are available as PNG (in two sizes) and AI source files. The icons are released under a Creative Commons Attribution license.
Source
Facunda – FREE Font

Musket FREE Font
36 Pixel Pattens (.PAT)
 Each of them are 16 x 16px in size. This includes one .PAT Photoshop Pattern File and one .PSD file in case you need to scale these patterns larger.
Each of them are 16 x 16px in size. This includes one .PAT Photoshop Pattern File and one .PSD file in case you need to scale these patterns larger.
Source
Social Media Icon Set
 The Social Media icon set · 1 includes 12 vector icons: 11 Social Media icons* and 1 RSS icon.To give you some “extra juice”, you’ll receive all 12 icons as layered
The Social Media icon set · 1 includes 12 vector icons: 11 Social Media icons* and 1 RSS icon.To give you some “extra juice”, you’ll receive all 12 icons as layered
Photoshop files, too, each one in 5 sizes. FILES: .ai, .eps + .psd
Source